목차
1. 웹 교육의 개념과 변화
2. 콘텐츠 개발과정에서의 기초가 되는 대표적인 교수설계모형
3. 콘텐츠 개발과정에서의 C.I와 U.I
4. 콘텐츠의 유형별 설계
5. 콘텐츠개발과정에서의 교육의 질적 관리
2. 콘텐츠 개발과정에서의 기초가 되는 대표적인 교수설계모형
3. 콘텐츠 개발과정에서의 C.I와 U.I
4. 콘텐츠의 유형별 설계
5. 콘텐츠개발과정에서의 교육의 질적 관리
본문내용
동이 필요한 부분이기 때문에 보통은 어울리지 않는 이미지를 사용하게 되는데 이미지의 내용이 콘텐츠를 이해하는데 별 도움이 안 된다 싶으면 차라리 삽입시키지 않는 편이 더 나을 것이다.
(3) 음성녹음의 질적 관리
a) 교수자가 녹음을 할 때 말이 자주 끊기게 되면 신뢰성에서 문제가 된다. 학생들은 말이 끊기는 것을 교수자가 강의텍스트를 보고 읽기 때문에 생기는 것으로 이해하고 강의준비성이 없는 교수자로 판단해 버린다. 따라서 강의내용이 웹 형태로 완전히 제작이 이루어진 다음에 모니터를 보면서 녹음을 하는 것이 좋다.
b) 텍스트와 음성을 병행하는 강의에서는 매 페이지마다 음성을 삽입하여 해당페이지를 설명해주는 것이 효과적이다. 만일 맨 앞 페이지에서만 음성이 나오고 나머지 페이지에서는 음성이 없다면 학습자들은 이해가 되지 않는 페이지에서 음성강의를 다시 듣고 이해하기 보다는 포기하는 경우가 훨씬 더 많게 된다.
c) 외래교수의 경우 먼 거리 때문에 음성녹음을 집에서 직접 녹음하는 경우가 있는데 이 때 음성 녹음에 대한 질적인 확보가 어렵기 때문에 시설이 갖추어진 녹음실에서 녹음을 하도록 권유하는 것이 낫다.
(4) 색상의 질적 관리
a) 너무 원색적이거나 강렬한 색상은 처음은 산뜻하게 보일지 모르지만 장시간 학습하는 학습자들에게는 오히려 눈에 피로를 줄 뿐 아니라 학습효과를 반감시킬 수 있다. 자극적인 색채를 통하여 주된 학습내용을 놓치거나 주의가 산만해질 수도 있다. 따라서 눈에 피로를 줄일 수 있는 편안한 색상이 학습효과에 긍정적인 영향으로 작용하게 된다.
b) 콘텐츠 전체의 색조가 일관성 있는 색채 계획을 가져야만 한다. 첫 페이지의 느낌이 다른 페이지들의 색조와 자연스럽게 연결되어질 때 색채에서 느끼는 일관성을 느낄 수 있게 된다.
c) 콘텐츠에서 텍스트의 색상과 배경과의 색상이 대비가 클수록 읽기가 쉬워지는데 어두운 배경 바탕에 흰색 서체는 흰색바탕에 검은색 서체보다 읽기가 어렵다. 따라서 적절한 색채의 설정은 모니터라는 매체를 통해 학습하는데 중요한 요소로 작용한다.
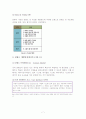
(5) 네비게이션의 질적 관리
a) 학습자들이 강의목차(index)를 살펴보고 원하는 페이지로 바로 이동할 수 있도록 만들어 주는 것은 학습자들이 원하는 학습을 바로 반복할 수 있도록 도움을 준다.
b) 콘텐츠의 모든 페이지마다 홈으로 바로 가기, 뒤로 가기, 앞으로 가기 등의 버튼이 있어 학습자가 언제든지 자신의 위치정보를 계속적으로 제공받을 수 있도록 해야 한다. 만약 자신이 현재 있는 위치를 모르거나 원하는 페이지로 바로 이동하기가 불편하다면 학습의욕을 저하시킬 뿐만 아니라 반복학습의 기회도 빼앗는 결과를 초래하게 된다.
(6) 스크롤바의 질적 관리
a) 스크롤바는 가급적 만들지 않는 것이 좋지만 어쩔 수 없는 상황이라면 세로 스크롤바는 상단으로 바로 이동할 수 있는 네임 엥커를 만드는 전제하에 생성되도록 하는 것이 좋다. 가로 스크롤바는 절대적으로 피해야만 한다.
b) 스크롤스탑퍼(scroll stopper)
웹 콘텐츠에서 페이지의 하단부를 끝부분이 아님에도 끝부분처럼 만들어 놓은 경우를 볼 수 있는데 이렇게 되면 학습자들이 미처 인식하지 못 하는 경우가 발생하는데 이러한 것을 스크롤스탑퍼라고 한다. 개발 과정에서 불가피하게 스크롤바를 내릴 정도로 페이지가 길어질 경우는 스크롤스탑퍼가 생기지 않도록 만들어 주어야 한다.
(7) 팝업창의 질적 관리
팝업창(popup window)은 신중히 고려하여 만든다. 보통 강의에서 참고 글이나 용어 정리 등을 전달하기 위하여 작은 창을 띄우게 된다. 하지만 무조건 작은 창을 띄우게 되면 열려진 창을 닫기에 학습자들은 부담을 느낄 수 있다. 레이어를 이용하거나 아니면 마우스가 롤오버 시에 반응할 수 있도록 한다면 굳이 창을 닫아야만 하는 번거로움을 줄일 수 있게 된다.
(8) 동적인 화면의 질적 관리
동적인 화면을 구성하는데 있어 너무 많은 요소들에 애니메이션을 준다면 오히려 주의를 산만하게 만들 수 있기 때문에 적절한 애니메이션을 이용하는 것이 바람직하다.
- 결론 -
최근 들어 웹 콘텐츠에서 상호작용성과 U.I(User Interface)는 빼놓을 수 없는 중요 요소로 자리 잡았다. 교수자와 학습자 간의 상호작용성이 없이 원격학습이 이루어진다면 학습효과를 보장받기가 어렵게 된다. 또한, U.I를 고려하지 않은 일방적인 디자인은 질 높은 콘텐츠를 제작하는데 있어 문제가 된다.
따라서 콘텐츠 개발과정에서의 질적 향상을 확보하기 위하여 다음과 같은 요인들이 필요하다.
1. 상호작용과 더불어 사이버 교육의 특징인 최신정보의 제공을 위하여 학기마다 강의 내용에 대한 업데이트를 지속적으로 해나가야만 한다. 학습자 위주의 콘텐츠 설계를 통하여 상호작용을 강화시키고 최신 정보로 강의 내용을 갱신하므로 학습자들이 학습에 있어 신선한 느낌을 받을 수 있도록 만드는 것이 중요하다.
2. 사용자의 요구에 맞는 콘텐츠 개발을 위하여 U.I를 도입하여야 한다. 컴퓨터시스템과 사람의 관계에 있어서 HCI(Human-Computer Interaction)의 중요성이 더욱 부각되었고, 멀티미디어 기반의 콘텐츠에서 시각적 커뮤니케이션이 교육효과의 주된 요소로 자리 잡고 있기 때문에 U.I를 제대로 이해하고 도입하는 것이 필요하다.
3. 교수자는 콘텐츠의 개발 전체 과정에 대해 이해할 필요가 있다. 원시 강의안만을 작업하거나 콘텐츠 저작프로그램을 이용하여 콘텐츠를 개발할 때 개발과정에 대한 충분한 지식이 없이는 제대로 된 콘텐츠를 제작하는데 어려움이 따르게 된다.
참고문헌
이수경 외(2000). 웹기반 훈련(WBT) 평가방안연구
김재훈(2000), 초고속 인터넷망 환경에서 멀티미디어 웹사이트 구성요소에 관한 연구, 경인여전 연구논문
김미량, 웹교육과 콘텐츠 설계, 성균관대 연구논문
이성혜, 사용성을 고려한 웹사이트기획하기 16쪽. 도서출판 비비컴. 2002
스티브크룩, 상식이 통하는 웹사이트가 성공한다: 안그라픽스, 2001
노주환, UI디자인을 잘하기 위한 테크닉80: 도서출판 비비컴. 2002
IRI 색채연구소, 웹컬러 디자인: 영진닷컴, 2003
(3) 음성녹음의 질적 관리
a) 교수자가 녹음을 할 때 말이 자주 끊기게 되면 신뢰성에서 문제가 된다. 학생들은 말이 끊기는 것을 교수자가 강의텍스트를 보고 읽기 때문에 생기는 것으로 이해하고 강의준비성이 없는 교수자로 판단해 버린다. 따라서 강의내용이 웹 형태로 완전히 제작이 이루어진 다음에 모니터를 보면서 녹음을 하는 것이 좋다.
b) 텍스트와 음성을 병행하는 강의에서는 매 페이지마다 음성을 삽입하여 해당페이지를 설명해주는 것이 효과적이다. 만일 맨 앞 페이지에서만 음성이 나오고 나머지 페이지에서는 음성이 없다면 학습자들은 이해가 되지 않는 페이지에서 음성강의를 다시 듣고 이해하기 보다는 포기하는 경우가 훨씬 더 많게 된다.
c) 외래교수의 경우 먼 거리 때문에 음성녹음을 집에서 직접 녹음하는 경우가 있는데 이 때 음성 녹음에 대한 질적인 확보가 어렵기 때문에 시설이 갖추어진 녹음실에서 녹음을 하도록 권유하는 것이 낫다.
(4) 색상의 질적 관리
a) 너무 원색적이거나 강렬한 색상은 처음은 산뜻하게 보일지 모르지만 장시간 학습하는 학습자들에게는 오히려 눈에 피로를 줄 뿐 아니라 학습효과를 반감시킬 수 있다. 자극적인 색채를 통하여 주된 학습내용을 놓치거나 주의가 산만해질 수도 있다. 따라서 눈에 피로를 줄일 수 있는 편안한 색상이 학습효과에 긍정적인 영향으로 작용하게 된다.
b) 콘텐츠 전체의 색조가 일관성 있는 색채 계획을 가져야만 한다. 첫 페이지의 느낌이 다른 페이지들의 색조와 자연스럽게 연결되어질 때 색채에서 느끼는 일관성을 느낄 수 있게 된다.
c) 콘텐츠에서 텍스트의 색상과 배경과의 색상이 대비가 클수록 읽기가 쉬워지는데 어두운 배경 바탕에 흰색 서체는 흰색바탕에 검은색 서체보다 읽기가 어렵다. 따라서 적절한 색채의 설정은 모니터라는 매체를 통해 학습하는데 중요한 요소로 작용한다.
(5) 네비게이션의 질적 관리
a) 학습자들이 강의목차(index)를 살펴보고 원하는 페이지로 바로 이동할 수 있도록 만들어 주는 것은 학습자들이 원하는 학습을 바로 반복할 수 있도록 도움을 준다.
b) 콘텐츠의 모든 페이지마다 홈으로 바로 가기, 뒤로 가기, 앞으로 가기 등의 버튼이 있어 학습자가 언제든지 자신의 위치정보를 계속적으로 제공받을 수 있도록 해야 한다. 만약 자신이 현재 있는 위치를 모르거나 원하는 페이지로 바로 이동하기가 불편하다면 학습의욕을 저하시킬 뿐만 아니라 반복학습의 기회도 빼앗는 결과를 초래하게 된다.
(6) 스크롤바의 질적 관리
a) 스크롤바는 가급적 만들지 않는 것이 좋지만 어쩔 수 없는 상황이라면 세로 스크롤바는 상단으로 바로 이동할 수 있는 네임 엥커를 만드는 전제하에 생성되도록 하는 것이 좋다. 가로 스크롤바는 절대적으로 피해야만 한다.
b) 스크롤스탑퍼(scroll stopper)
웹 콘텐츠에서 페이지의 하단부를 끝부분이 아님에도 끝부분처럼 만들어 놓은 경우를 볼 수 있는데 이렇게 되면 학습자들이 미처 인식하지 못 하는 경우가 발생하는데 이러한 것을 스크롤스탑퍼라고 한다. 개발 과정에서 불가피하게 스크롤바를 내릴 정도로 페이지가 길어질 경우는 스크롤스탑퍼가 생기지 않도록 만들어 주어야 한다.
(7) 팝업창의 질적 관리
팝업창(popup window)은 신중히 고려하여 만든다. 보통 강의에서 참고 글이나 용어 정리 등을 전달하기 위하여 작은 창을 띄우게 된다. 하지만 무조건 작은 창을 띄우게 되면 열려진 창을 닫기에 학습자들은 부담을 느낄 수 있다. 레이어를 이용하거나 아니면 마우스가 롤오버 시에 반응할 수 있도록 한다면 굳이 창을 닫아야만 하는 번거로움을 줄일 수 있게 된다.
(8) 동적인 화면의 질적 관리
동적인 화면을 구성하는데 있어 너무 많은 요소들에 애니메이션을 준다면 오히려 주의를 산만하게 만들 수 있기 때문에 적절한 애니메이션을 이용하는 것이 바람직하다.
- 결론 -
최근 들어 웹 콘텐츠에서 상호작용성과 U.I(User Interface)는 빼놓을 수 없는 중요 요소로 자리 잡았다. 교수자와 학습자 간의 상호작용성이 없이 원격학습이 이루어진다면 학습효과를 보장받기가 어렵게 된다. 또한, U.I를 고려하지 않은 일방적인 디자인은 질 높은 콘텐츠를 제작하는데 있어 문제가 된다.
따라서 콘텐츠 개발과정에서의 질적 향상을 확보하기 위하여 다음과 같은 요인들이 필요하다.
1. 상호작용과 더불어 사이버 교육의 특징인 최신정보의 제공을 위하여 학기마다 강의 내용에 대한 업데이트를 지속적으로 해나가야만 한다. 학습자 위주의 콘텐츠 설계를 통하여 상호작용을 강화시키고 최신 정보로 강의 내용을 갱신하므로 학습자들이 학습에 있어 신선한 느낌을 받을 수 있도록 만드는 것이 중요하다.
2. 사용자의 요구에 맞는 콘텐츠 개발을 위하여 U.I를 도입하여야 한다. 컴퓨터시스템과 사람의 관계에 있어서 HCI(Human-Computer Interaction)의 중요성이 더욱 부각되었고, 멀티미디어 기반의 콘텐츠에서 시각적 커뮤니케이션이 교육효과의 주된 요소로 자리 잡고 있기 때문에 U.I를 제대로 이해하고 도입하는 것이 필요하다.
3. 교수자는 콘텐츠의 개발 전체 과정에 대해 이해할 필요가 있다. 원시 강의안만을 작업하거나 콘텐츠 저작프로그램을 이용하여 콘텐츠를 개발할 때 개발과정에 대한 충분한 지식이 없이는 제대로 된 콘텐츠를 제작하는데 어려움이 따르게 된다.
참고문헌
이수경 외(2000). 웹기반 훈련(WBT) 평가방안연구
김재훈(2000), 초고속 인터넷망 환경에서 멀티미디어 웹사이트 구성요소에 관한 연구, 경인여전 연구논문
김미량, 웹교육과 콘텐츠 설계, 성균관대 연구논문
이성혜, 사용성을 고려한 웹사이트기획하기 16쪽. 도서출판 비비컴. 2002
스티브크룩, 상식이 통하는 웹사이트가 성공한다: 안그라픽스, 2001
노주환, UI디자인을 잘하기 위한 테크닉80: 도서출판 비비컴. 2002
IRI 색채연구소, 웹컬러 디자인: 영진닷컴, 2003
추천자료
 구성주의 학습 이론-로저스 확산이론,조직개발이론,볼라의 CLER 모델
구성주의 학습 이론-로저스 확산이론,조직개발이론,볼라의 CLER 모델 국어하.고등국어.학습지도안(2.정보의 조직과 활용)
국어하.고등국어.학습지도안(2.정보의 조직과 활용) 학습기회의 선정과 개발, 교육내용의 선정과 조직에 관하여
학습기회의 선정과 개발, 교육내용의 선정과 조직에 관하여  학습에 대하여 (조직행동론)
학습에 대하여 (조직행동론) 소집단학습(소집단수업, 모둠학습)의 의의와 원리, 소집단학습(소집단수업, 모둠학습)의 특성...
소집단학습(소집단수업, 모둠학습)의 의의와 원리, 소집단학습(소집단수업, 모둠학습)의 특성... 학습 경험의 선정과 조직
학습 경험의 선정과 조직 [시장규모][영화시장][MP3시장][전자상거래시장][학습지시장][엔터테인먼트시장][컨텐츠산업...
[시장규모][영화시장][MP3시장][전자상거래시장][학습지시장][엔터테인먼트시장][컨텐츠산업... [삼성전자][삼성][기업]삼성전자의 글로벌화, 삼성전자의 기업교육, 삼성전자의 PBL(문제중심...
[삼성전자][삼성][기업]삼성전자의 글로벌화, 삼성전자의 기업교육, 삼성전자의 PBL(문제중심... [조직행동론] 지금까지 생활에서 조직행동론의 이론을 경험에 응용 {성격, 지각, 학습, 태도...
[조직행동론] 지금까지 생활에서 조직행동론의 이론을 경험에 응용 {성격, 지각, 학습, 태도... 현대조직이론을 요약하고, 학습자 본인이 생각할 때 가장 효율적이라고 생각되는 이론 하나...
현대조직이론을 요약하고, 학습자 본인이 생각할 때 가장 효율적이라고 생각되는 이론 하나... 조직유효성을 높이기 위한 조직의 주요활동 사례를 들고 학습내용을 적용하여 분석 : 조직유효성
조직유효성을 높이기 위한 조직의 주요활동 사례를 들고 학습내용을 적용하여 분석 : 조직유효성 [조직유효성] 조직유효성(직무만족, 조직몰입, 조직시민행동 등)을 높이기 위한 조직의 주...
[조직유효성] 조직유효성(직무만족, 조직몰입, 조직시민행동 등)을 높이기 위한 조직의 주... [국어교육론 교수 학습 지도안] 2 정보의 조직과 활용 - (1) 다매체 시대의 언어활동
[국어교육론 교수 학습 지도안] 2 정보의 조직과 활용 - (1) 다매체 시대의 언어활동



































소개글