목차
◆ 목 차 ◆
목차 . 1 UI 디자인 ........................ 1
목차 . 1 1) UI 의 사전적 의미 ................ 1
목차 . 1 2) UI 디자인이란? ................ 1
목차 . 1 3) User Interface 디자인의 필요성 ...... 2
목차 . 1 4) UI 디자인의 기본 이론 ................ 3
목차 . 1 5) UI 디자인을 위한 원칙 및 기법 ........ 4
목차 . 2 HCI 디자인 ......................... 6
목차 . 2 1) HCI 의 사전적 의미 ................. 6
목차 . 2 2) HCI 요소 ......................... 6
목차 . 3 3. GUI 디자인 ......................... 7
목차 . 3 1) GUI 의 사전적 의미 ................. 7
목차 . 3 2) GUI 디자인 기법 ................. 7
목차 . 4 Web상에서의 성공적인 UI 디자인 ................. 13
목차 . 5 사이트 선택 및 분석 ......................... 14
목차 . 5 1) 사이트 선택 ......................... 14
목차 . 5 2) UI 측면에서의 분석 ................. 14
목차 . 5 3) GUI 측면에서의 분석 ................. 15
목차 . 6 결론 ......................... 18
목차 . 1 UI 디자인 ........................ 1
목차 . 1 1) UI 의 사전적 의미 ................ 1
목차 . 1 2) UI 디자인이란? ................ 1
목차 . 1 3) User Interface 디자인의 필요성 ...... 2
목차 . 1 4) UI 디자인의 기본 이론 ................ 3
목차 . 1 5) UI 디자인을 위한 원칙 및 기법 ........ 4
목차 . 2 HCI 디자인 ......................... 6
목차 . 2 1) HCI 의 사전적 의미 ................. 6
목차 . 2 2) HCI 요소 ......................... 6
목차 . 3 3. GUI 디자인 ......................... 7
목차 . 3 1) GUI 의 사전적 의미 ................. 7
목차 . 3 2) GUI 디자인 기법 ................. 7
목차 . 4 Web상에서의 성공적인 UI 디자인 ................. 13
목차 . 5 사이트 선택 및 분석 ......................... 14
목차 . 5 1) 사이트 선택 ......................... 14
목차 . 5 2) UI 측면에서의 분석 ................. 14
목차 . 5 3) GUI 측면에서의 분석 ................. 15
목차 . 6 결론 ......................... 18
본문내용
때문이다.
파일을 버릴 때 쓰는 '쓰레기통' 아이콘, '문서를 인쇄할 때 쓰는 '프린터' 아이콘, 화면의 확대나 축소를 위해 쓰는 '돋보기' 아이콘은 실생활의 이미지를 상징적으로 표현한 좋은 예이다.
2) 색채나 패턴의 표현
색채나 패턴을 표현할 경우 그래픽으로 표현할 것을 권한다. 원하는 패턴을 선택하기 위해서 그래픽 샘플이 아닌 설명의 나열에서 그것을 찾으려고 애쓰는 모습을 상상해 보면 쉽게 그러한 권장이 합당하다는 점을 인정하게 된다. 즉 색채나 패턴 같은 정보는 문자보다 그래픽적으로 표현하는 것이 사용자가 직관적으로 판단하기에 적합하다.
3) 사용자의 관심을 끌기 위한 경우
지루한 문자만으로 이루어진 제품의 화면 보다 적절한 그래픽이 함께 있는 제품의 화면이 한결 흥미로우며 사용자의 관심을 끌게 마련이다. 많은 멀티미디어 제품이 상징적인 그래픽을 활용하고 있다. 어떤 경우는 상징으로 표현하는 것 보다 문자로 표현하는 것이 더 적합함에도 불구하고 사용자의 관심을 끌거나 주의를 환기하기 위하여 그래픽을 사용하는 경우가 많다. 이러한 경우 문자와 병행하거나 상징적인 그래픽 위에 마우스가 갔을 때 문자 정보를 보여주는 등의 효과를 활용하여 사용자가 상징의 해석을 위해 겪게 되는 곤란을 없애 주어야 한다.
4. Web상에서의 성공적인 UI 디자인
Web상에서의 사용성은 User가 얻고자 하는 것에 의해 좌우됩니다
- User가 원하는 것이 무엇인지 정확하게 정의합니다.
- System의 목적이 무엇인지 정의합니다.
- 어떤 목적이든 중요한 중심 테마는 정보입니다.
- Intranet인 경우 정보자체가 테마가 됩니다.
- 성공적인 System은 User가 쉽고 편리하게 원하는 정보를 얻도록 설계되어야 합니다.
- 실제로 User가 경험하는 것을 테스트하고, 여러 번 반복되는 테스트 후 적용합니다.
목차로
- 13 -
5. 사이트 선택 및 분석
1) 사이트 선택
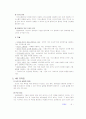
여러 리조트 사이트 중에서 하나를 선택하기로 마음을 먹었고 여러 사이트를 둘러보고 용평 리조트 사이트가 가장 마음에 들어서 선택하게 되었다.
‘ 용평 리조트 ’ 웹 사이트
: http://www.yongpyong.co.kr/
2) UI 측면에서의 분석
UI 가 필요한 이유 중 중요한 요소가 사용자가 쉽고 빨리 인식 할 수 있도록 하는 것이다. 요즘 대부분의 사이트는 사용자가 쉽게 인식할 수 있도록 되어있다. UI 디자인의 발달도 그 이유 중 하나겠지만 사용자의 수준의 향상도 이유 중 하나라고 할 수 있다. 이 사이트도 사용자가 쉽고 빠르게 인지할 수 있는 구조를 띄고 있다.
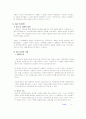
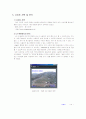
Web의 확장에 따라 시스템이 오픈 되면서 고객 수준이 많이 향상되었고 고객은 요구사항이 더욱 생기게 되었다. 이 사이트는 “WebCam"을 이용하여 리조트 내부의 몇 몇 곳을 볼 수 있도록 하고 리조트의 날씨 등을 제공하여 고객이 원하는 사항을 만족시켰다.
또한 사이트와 고객의 상호 커뮤니케이션이 필요하게 되었다. 둘러본 대부분의 리조트 사이트들은 “고객센터”와 “이벤트”를 통해서 고객과 소통하고 있었다. ‘용평 리조트’ 사이트는 이것들과 함께 “포토제닉”이나 “여론 조사” 등을 통하여 고객이 더 참여할 수 있도록 하였다.
용평리조트 ‘ 웹캠 ’을 이용한 화면
목차로
- 14 -
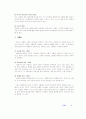
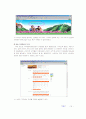
-> 분홍색 원으로 표시한 부분에는 메타포가 활용되었다. 왼쪽에 문자로 설명하고 있지만 오른쪽의 메타포로도 충분히 그 의미를 짐작할 수 있다.
-> UI 디자인의 원칙 중 사용자가 직접조작하고 있다는 느낌을 주도록 해야하는 것이 있다. 위 의 사이트에서 메뉴나 분홍색 원으로 표시한 부분에 마우스를 가져가면 새로운 메뉴가 나오거나 그 형태가 변하게 된다. 이렇게 함으로써 사용자가 조작하고 있다는 느낌을 준다.
-> 위의 사이트는 혼란스러운 구도를 하고 있지 않고 정보와 디자인이 조화를 이루어서 미적인 완성도를 보이고 있다. 그리고 간결하면서도 정보를 다 포함하고 있으므로 경제성도 어느 정도 갖추었다.
-> 일관성 있는 시각요소 들의 구성으로 일관성을 유지하고 있다.
목차로
- 15 -
-> 표시한 부분에 움직이는 글자를 쓰고 있다. 사이트 전체에 쓰는 것이 아니라 한곳에 사용하여 혼란스럽지 않고 한번 주목할 수 있게 해준다.
3) GUI 측면에서의 분석
여러 리조트 사이트를 둘러보면서 비교해본 결과 ‘용평리조트’ 사이트의 GUI는 서울 리조트, 강촌 리조트, 휘닉스파크 등에 비하여 젊은 연령층이 더 선호하는 색상과 디자인으로 만들어졌다. 리조트의 고객들은 다양하지만 리조트 고객 중 인터넷 주사용층은 20~30대 층에 해당한다. 이러한 측면에서 볼 때 ‘용평리조트’ 사이트는 다른 리조트 사이트에 비해서 강점 하나를 더 가졌다고 볼 수 있다.
-> 사이트 곳곳에서 도표를 적절히 활용하고 있다.
목차로
- 16 -
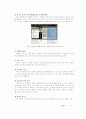
-> 그룹핑
◆ 공간에 의한 그룹핑
분홍색으로 표시한 부분은 공간에 의한 그룹핑을 하여서 대상을 분리하고 있다.
◆ 외곽선에 의한 그룹핑
파란색으로 표시한 부분은 외곽선을 이용하여 그룹핑을 하고 있다.
◆ 색채에 의한 그룹핑
노란색으로 표시한 부분은 배경색을 이용하여 그룹핑을 하고 있다.
-> 연두색으로 표시한 부분은 색채 등을 이용하여 돋보이고 있다.
-> 메뉴의 위치와 순서는 타 사이트와 비슷한 관습적인 순서를 띄고 있다.
대표적으로 거의 모든 사이트의 ‘고객센터’는 메뉴의 가장 뒤에 위치한다.
목차로
- 17 -
6. 결론
UI 디자인은 필요에 의해서 발달하게 되었다. 각 사이트는 나름대로의 UI를 사용자들에게 제공한다. ‘용평 리조트’ 와 이의 경쟁사 리조트 사이트들을 여러 곳 둘러보고 ‘용평 리조트’를 선택한 것은 가장 좋다고 판단했기 때문이다. 리조트는 이윤을 내야하는 업체이므로 사이트에도 당연히 정성을 기울였을 것이다. 그래서 각 리조트 사이트들은 나름대로의 UI 디자인을 모두 적용했다. 하지만 UI 디자인의 차이가 있으므로 사용자들에게 각각 다르게 느껴질 것이다. 이제는 UI 디자인의 적용만으로 사용자에게 만족을 주는 것이 아니라 사용자의 마음에 들고 경쟁사보다 더 나은 UI 디자인이 필요한 때인 것 같다.
목차로
- 18 -
파일을 버릴 때 쓰는 '쓰레기통' 아이콘, '문서를 인쇄할 때 쓰는 '프린터' 아이콘, 화면의 확대나 축소를 위해 쓰는 '돋보기' 아이콘은 실생활의 이미지를 상징적으로 표현한 좋은 예이다.
2) 색채나 패턴의 표현
색채나 패턴을 표현할 경우 그래픽으로 표현할 것을 권한다. 원하는 패턴을 선택하기 위해서 그래픽 샘플이 아닌 설명의 나열에서 그것을 찾으려고 애쓰는 모습을 상상해 보면 쉽게 그러한 권장이 합당하다는 점을 인정하게 된다. 즉 색채나 패턴 같은 정보는 문자보다 그래픽적으로 표현하는 것이 사용자가 직관적으로 판단하기에 적합하다.
3) 사용자의 관심을 끌기 위한 경우
지루한 문자만으로 이루어진 제품의 화면 보다 적절한 그래픽이 함께 있는 제품의 화면이 한결 흥미로우며 사용자의 관심을 끌게 마련이다. 많은 멀티미디어 제품이 상징적인 그래픽을 활용하고 있다. 어떤 경우는 상징으로 표현하는 것 보다 문자로 표현하는 것이 더 적합함에도 불구하고 사용자의 관심을 끌거나 주의를 환기하기 위하여 그래픽을 사용하는 경우가 많다. 이러한 경우 문자와 병행하거나 상징적인 그래픽 위에 마우스가 갔을 때 문자 정보를 보여주는 등의 효과를 활용하여 사용자가 상징의 해석을 위해 겪게 되는 곤란을 없애 주어야 한다.
4. Web상에서의 성공적인 UI 디자인
Web상에서의 사용성은 User가 얻고자 하는 것에 의해 좌우됩니다
- User가 원하는 것이 무엇인지 정확하게 정의합니다.
- System의 목적이 무엇인지 정의합니다.
- 어떤 목적이든 중요한 중심 테마는 정보입니다.
- Intranet인 경우 정보자체가 테마가 됩니다.
- 성공적인 System은 User가 쉽고 편리하게 원하는 정보를 얻도록 설계되어야 합니다.
- 실제로 User가 경험하는 것을 테스트하고, 여러 번 반복되는 테스트 후 적용합니다.
목차로
- 13 -
5. 사이트 선택 및 분석
1) 사이트 선택
여러 리조트 사이트 중에서 하나를 선택하기로 마음을 먹었고 여러 사이트를 둘러보고 용평 리조트 사이트가 가장 마음에 들어서 선택하게 되었다.
‘ 용평 리조트 ’ 웹 사이트
: http://www.yongpyong.co.kr/
2) UI 측면에서의 분석
UI 가 필요한 이유 중 중요한 요소가 사용자가 쉽고 빨리 인식 할 수 있도록 하는 것이다. 요즘 대부분의 사이트는 사용자가 쉽게 인식할 수 있도록 되어있다. UI 디자인의 발달도 그 이유 중 하나겠지만 사용자의 수준의 향상도 이유 중 하나라고 할 수 있다. 이 사이트도 사용자가 쉽고 빠르게 인지할 수 있는 구조를 띄고 있다.
Web의 확장에 따라 시스템이 오픈 되면서 고객 수준이 많이 향상되었고 고객은 요구사항이 더욱 생기게 되었다. 이 사이트는 “WebCam"을 이용하여 리조트 내부의 몇 몇 곳을 볼 수 있도록 하고 리조트의 날씨 등을 제공하여 고객이 원하는 사항을 만족시켰다.
또한 사이트와 고객의 상호 커뮤니케이션이 필요하게 되었다. 둘러본 대부분의 리조트 사이트들은 “고객센터”와 “이벤트”를 통해서 고객과 소통하고 있었다. ‘용평 리조트’ 사이트는 이것들과 함께 “포토제닉”이나 “여론 조사” 등을 통하여 고객이 더 참여할 수 있도록 하였다.
용평리조트 ‘ 웹캠 ’을 이용한 화면
목차로
- 14 -
-> 분홍색 원으로 표시한 부분에는 메타포가 활용되었다. 왼쪽에 문자로 설명하고 있지만 오른쪽의 메타포로도 충분히 그 의미를 짐작할 수 있다.
-> UI 디자인의 원칙 중 사용자가 직접조작하고 있다는 느낌을 주도록 해야하는 것이 있다. 위 의 사이트에서 메뉴나 분홍색 원으로 표시한 부분에 마우스를 가져가면 새로운 메뉴가 나오거나 그 형태가 변하게 된다. 이렇게 함으로써 사용자가 조작하고 있다는 느낌을 준다.
-> 위의 사이트는 혼란스러운 구도를 하고 있지 않고 정보와 디자인이 조화를 이루어서 미적인 완성도를 보이고 있다. 그리고 간결하면서도 정보를 다 포함하고 있으므로 경제성도 어느 정도 갖추었다.
-> 일관성 있는 시각요소 들의 구성으로 일관성을 유지하고 있다.
목차로
- 15 -
-> 표시한 부분에 움직이는 글자를 쓰고 있다. 사이트 전체에 쓰는 것이 아니라 한곳에 사용하여 혼란스럽지 않고 한번 주목할 수 있게 해준다.
3) GUI 측면에서의 분석
여러 리조트 사이트를 둘러보면서 비교해본 결과 ‘용평리조트’ 사이트의 GUI는 서울 리조트, 강촌 리조트, 휘닉스파크 등에 비하여 젊은 연령층이 더 선호하는 색상과 디자인으로 만들어졌다. 리조트의 고객들은 다양하지만 리조트 고객 중 인터넷 주사용층은 20~30대 층에 해당한다. 이러한 측면에서 볼 때 ‘용평리조트’ 사이트는 다른 리조트 사이트에 비해서 강점 하나를 더 가졌다고 볼 수 있다.
-> 사이트 곳곳에서 도표를 적절히 활용하고 있다.
목차로
- 16 -
-> 그룹핑
◆ 공간에 의한 그룹핑
분홍색으로 표시한 부분은 공간에 의한 그룹핑을 하여서 대상을 분리하고 있다.
◆ 외곽선에 의한 그룹핑
파란색으로 표시한 부분은 외곽선을 이용하여 그룹핑을 하고 있다.
◆ 색채에 의한 그룹핑
노란색으로 표시한 부분은 배경색을 이용하여 그룹핑을 하고 있다.
-> 연두색으로 표시한 부분은 색채 등을 이용하여 돋보이고 있다.
-> 메뉴의 위치와 순서는 타 사이트와 비슷한 관습적인 순서를 띄고 있다.
대표적으로 거의 모든 사이트의 ‘고객센터’는 메뉴의 가장 뒤에 위치한다.
목차로
- 17 -
6. 결론
UI 디자인은 필요에 의해서 발달하게 되었다. 각 사이트는 나름대로의 UI를 사용자들에게 제공한다. ‘용평 리조트’ 와 이의 경쟁사 리조트 사이트들을 여러 곳 둘러보고 ‘용평 리조트’를 선택한 것은 가장 좋다고 판단했기 때문이다. 리조트는 이윤을 내야하는 업체이므로 사이트에도 당연히 정성을 기울였을 것이다. 그래서 각 리조트 사이트들은 나름대로의 UI 디자인을 모두 적용했다. 하지만 UI 디자인의 차이가 있으므로 사용자들에게 각각 다르게 느껴질 것이다. 이제는 UI 디자인의 적용만으로 사용자에게 만족을 주는 것이 아니라 사용자의 마음에 들고 경쟁사보다 더 나은 UI 디자인이 필요한 때인 것 같다.
목차로
- 18 -