목차
1. HTML이란?
2. HTML의 트리구조와 상위요소, 하위요소
3. 절대 URL과 상대 URL
4. HTML 태그와 속성
2. HTML의 트리구조와 상위요소, 하위요소
3. 절대 URL과 상대 URL
4. HTML 태그와 속성
본문내용
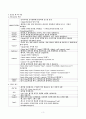
ng=\"셀의간격\"
cellpadding=\"셀 내의 여백\"
bordercolor=\"#rrggbb,색이름\" 전체색상
bordercolorlight=\"#rrggbb,색이름\" 좌측상단
bordercolordark=\"#rrggbb,색이름\" 우측하단
frame=\"void(바깥테두리없음), above(위), below(아래), hsides(상하), vsides(좌우), lhs(좌측), rhs(우측), box(모두), border(모두)
tablerule=\"none(경계선없음,기본값), rows(행), cols(열),
groups(thead,tfoot,tbody,colgroup,col의 경계선), all(모두)
bgcolor=\"#rrggbb,색이름\" 테이블 배경색지정
background=\"주소\" 테이블 배경이미지
~
~
- 셀의 사이즈를 지정합니다.
- 디폴트 상태에서는 텍스트 맞추어 자동 조절됩니다.
옵션
nowrap 셀내의 줄바꿈 금지
rowspan=\"갯수\" 세로방향 셀 합치기
colsspan=\"갯수“ 가로방향 셀 합치기
~
- 테이블의 제목을 붙입니다.
옵션
align=\"top,bottom\"
~
~
~
- 셀 안의 텍스트의 위치를 지정합니다.
옵션
align=\"left, center, right\" 가로방향 정렬
valign=\"top, middle, bottom, baseline\" 수직방향 정렬
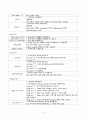
⒥ FRAME 태그
-프레임을 만듭니다.
-프레임을 설정하는 문서는 와
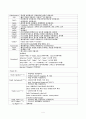
cellpadding=\"셀 내의 여백\"
bordercolor=\"#rrggbb,색이름\" 전체색상
bordercolorlight=\"#rrggbb,색이름\" 좌측상단
bordercolordark=\"#rrggbb,색이름\" 우측하단
frame=\"void(바깥테두리없음), above(위), below(아래), hsides(상하), vsides(좌우), lhs(좌측), rhs(우측), box(모두), border(모두)
tablerule=\"none(경계선없음,기본값), rows(행), cols(열),
groups(thead,tfoot,tbody,colgroup,col의 경계선), all(모두)
bgcolor=\"#rrggbb,색이름\" 테이블 배경색지정
background=\"주소\" 테이블 배경이미지
~
- 셀의 사이즈를 지정합니다.
- 디폴트 상태에서는 텍스트 맞추어 자동 조절됩니다.
옵션
nowrap 셀내의 줄바꿈 금지
rowspan=\"갯수\" 세로방향 셀 합치기
colsspan=\"갯수“ 가로방향 셀 합치기
- 테이블의 제목을 붙입니다.
옵션
align=\"top,bottom\"
- 셀 안의 텍스트의 위치를 지정합니다.
옵션
align=\"left, center, right\" 가로방향 정렬
valign=\"top, middle, bottom, baseline\" 수직방향 정렬
⒥ FRAME 태그
-프레임을 만듭니다.
-프레임을 설정하는 문서는 와





























소개글