목차
-서문
-인터페이스 디자인이란.
-과거의 포털싸이트 홈페이지.
-현재의 포털싸이트 홈페이지.
-홈페이지 인터페이스 디자인의 미래.
-인터페이스 디자인이란.
-과거의 포털싸이트 홈페이지.
-현재의 포털싸이트 홈페이지.
-홈페이지 인터페이스 디자인의 미래.
본문내용
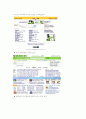
포토사진들이 차츰 보이기 시작했다. 2002년까지와는 다른 모습이였다.
▲2002년의 이미지 모습 (2002.3.30) *2003년의 이미지와 차이
디지털카메라의 보편화로 2003년대에 포털싸이트 홈페이지에도 이미지가 포토화 되어 그전보다 사용자의 눈길을 끌게 되었고 더 많은 관심과 정보를 홈페이지를 통해 얻을 수 있게 되었다. 그 당시의 획기적인 변화였고 사용자가 홈페이지에 머무는 시간이 늘었다.
2004년에 네이버 홈페이지는 한 번 더 격변하였는데 하이퍼링크에 있었던 줄이 없어지고 하이퍼링크에도 폰트에 색과 크기가 변동가능하게 되어 그 전과는 차별화된 모습을 보여주었다. 확실히 보기가 편해졌으며, 인기가 많거나 중요한 링크는 굵은 글씨로 써져있어 사용자로 하여금 클릭하게끔 유도했음을 짐작할 수 있다.
과거의 인터페이스는 이렇게 몇 번의 격동기를 지나 현재의 인터페이스에 가까운 모습으로 변모하였다. 그리고 정보를 전달하는 능력 또한 변화 하였는데 처음의 네이버 홈페이지는 분류별로 몇 개의 링크를 타고 들어가야 사용자가 원하는 정보를 얻을 수 있었지만 이미지와 폰트와 몇가지의 변화로 2004년에 들어서는 홈페이지만 봐도 사용자가 관심있거나 원하는 정보를 보다 쉽게 찾아낼 수 있었다.
현재의 홈페이지 모습.
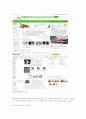
과거의 홈페이지 인터페이스 디자인이 테크놀로지의 발전에 힘입은 성과라면 테크놀로지 발전이 더딘 오늘날 홈페이지는 사용자의 편의에 맞추는 UX(User Experience) 디자인을 추구한다. 사용자의 직접적인 반응을 알아보고 그 경험을 토대로 하여, 최소한의 클릭과 노력으로 필요한 정보를 찾게 하는 것이 목적이다.
▲네이트 홈페이지 (2010.10.3)
현재의 네이트 홈페이지 모습이다. (이제 포토를 넘어서 영상까지 나오는 것을 볼 수 있다.)바로밑에 좌측에는 포토뉴스로 이미지와 하단에 짧은 글로 메시지를 전달한다. 우측에는 오늘의 뉴스가 나오며 종합, 스포츠, 연애, 플러스 종류별로 뉴스가 구분되는데 칸 위에 마우스만 올려놓아도 내용이 바뀌며, 뉴스의 내용을 직접적으로 눌러서 보지 않아도 오늘 있었던 일들을 대략적으로 파악 할 수 있다. 또한 눌러서 기사를 읽고 사용자가 댓글을 달 수 있기 때문에 기자와 유저, 유저와 유저끼리 인터렉티브가 가능하게 되어있다. 이런 것들은 포털싸이트의 대부분이 비슷한 구조를 갖는데 그러한 이유들 중 하나는 UX디자인에 초점을 두어서 였다. 즉, 이러한 구조가 편하다고 느꼈던 사용자와 인터렉티브한 경험을 토대로 정보를 디자인한 것이기 때문이다.
-홈페이지의 인터페이스 디자인의 미래.
과거는 테크놀로지가 발전함에 따라 홈페이지의 인터페이스 디자인도 발전했고 그에 따라 정보 전달 능력도 향상되었다. 현재는 UX디자인에 발을 맞추어 발전했다. 그렇다면 미래의 홈페이지 인터페이스 디자인은 어떻게 변화되어 있을까. 필자의 생각으로는 사용자가 디자인하는 인터페이스가 될 것 같다. 포털싸이트에서 중요하다고 생각하는 것은 유저 개개인마다 다르다. 그렇기 때문에 아무리 UX디자인이라고 해도 모두를 만족시킬 디자인은 될 수 없다. 따라서 미래에는 사용자가 직접 디자인할 수 있는 인터페이스를 구축할 것이다. 구체적으로 예를 들면, 네이트에서 기본 틀을 현재와 같이 제시해 놓고, 뉴스란, 로그인란, 실시간검색어란, 쇼핑란과 같은 틀을 이렇게 단위로 묶어서 원할 경우 사용자가 원하는 위치에 배치시켜 놓을 수 있게 하는 것이다. 또한 먼 미래에는 거기에 더 나아가 네이트 홈페이지를 사용자의 임의대로 그림판 그리듯 꾸며서 사용할 수 있을 것 같다. 이렇게 미래의 싸이트 홈페이지 인터페이스는 디자이너가 제시하고 유저가 주체가 되는 방향으로 나아갈 것이다.
▲2002년의 이미지 모습 (2002.3.30) *2003년의 이미지와 차이
디지털카메라의 보편화로 2003년대에 포털싸이트 홈페이지에도 이미지가 포토화 되어 그전보다 사용자의 눈길을 끌게 되었고 더 많은 관심과 정보를 홈페이지를 통해 얻을 수 있게 되었다. 그 당시의 획기적인 변화였고 사용자가 홈페이지에 머무는 시간이 늘었다.
2004년에 네이버 홈페이지는 한 번 더 격변하였는데 하이퍼링크에 있었던 줄이 없어지고 하이퍼링크에도 폰트에 색과 크기가 변동가능하게 되어 그 전과는 차별화된 모습을 보여주었다. 확실히 보기가 편해졌으며, 인기가 많거나 중요한 링크는 굵은 글씨로 써져있어 사용자로 하여금 클릭하게끔 유도했음을 짐작할 수 있다.
과거의 인터페이스는 이렇게 몇 번의 격동기를 지나 현재의 인터페이스에 가까운 모습으로 변모하였다. 그리고 정보를 전달하는 능력 또한 변화 하였는데 처음의 네이버 홈페이지는 분류별로 몇 개의 링크를 타고 들어가야 사용자가 원하는 정보를 얻을 수 있었지만 이미지와 폰트와 몇가지의 변화로 2004년에 들어서는 홈페이지만 봐도 사용자가 관심있거나 원하는 정보를 보다 쉽게 찾아낼 수 있었다.
현재의 홈페이지 모습.
과거의 홈페이지 인터페이스 디자인이 테크놀로지의 발전에 힘입은 성과라면 테크놀로지 발전이 더딘 오늘날 홈페이지는 사용자의 편의에 맞추는 UX(User Experience) 디자인을 추구한다. 사용자의 직접적인 반응을 알아보고 그 경험을 토대로 하여, 최소한의 클릭과 노력으로 필요한 정보를 찾게 하는 것이 목적이다.
▲네이트 홈페이지 (2010.10.3)
현재의 네이트 홈페이지 모습이다. (이제 포토를 넘어서 영상까지 나오는 것을 볼 수 있다.)바로밑에 좌측에는 포토뉴스로 이미지와 하단에 짧은 글로 메시지를 전달한다. 우측에는 오늘의 뉴스가 나오며 종합, 스포츠, 연애, 플러스 종류별로 뉴스가 구분되는데 칸 위에 마우스만 올려놓아도 내용이 바뀌며, 뉴스의 내용을 직접적으로 눌러서 보지 않아도 오늘 있었던 일들을 대략적으로 파악 할 수 있다. 또한 눌러서 기사를 읽고 사용자가 댓글을 달 수 있기 때문에 기자와 유저, 유저와 유저끼리 인터렉티브가 가능하게 되어있다. 이런 것들은 포털싸이트의 대부분이 비슷한 구조를 갖는데 그러한 이유들 중 하나는 UX디자인에 초점을 두어서 였다. 즉, 이러한 구조가 편하다고 느꼈던 사용자와 인터렉티브한 경험을 토대로 정보를 디자인한 것이기 때문이다.
-홈페이지의 인터페이스 디자인의 미래.
과거는 테크놀로지가 발전함에 따라 홈페이지의 인터페이스 디자인도 발전했고 그에 따라 정보 전달 능력도 향상되었다. 현재는 UX디자인에 발을 맞추어 발전했다. 그렇다면 미래의 홈페이지 인터페이스 디자인은 어떻게 변화되어 있을까. 필자의 생각으로는 사용자가 디자인하는 인터페이스가 될 것 같다. 포털싸이트에서 중요하다고 생각하는 것은 유저 개개인마다 다르다. 그렇기 때문에 아무리 UX디자인이라고 해도 모두를 만족시킬 디자인은 될 수 없다. 따라서 미래에는 사용자가 직접 디자인할 수 있는 인터페이스를 구축할 것이다. 구체적으로 예를 들면, 네이트에서 기본 틀을 현재와 같이 제시해 놓고, 뉴스란, 로그인란, 실시간검색어란, 쇼핑란과 같은 틀을 이렇게 단위로 묶어서 원할 경우 사용자가 원하는 위치에 배치시켜 놓을 수 있게 하는 것이다. 또한 먼 미래에는 거기에 더 나아가 네이트 홈페이지를 사용자의 임의대로 그림판 그리듯 꾸며서 사용할 수 있을 것 같다. 이렇게 미래의 싸이트 홈페이지 인터페이스는 디자이너가 제시하고 유저가 주체가 되는 방향으로 나아갈 것이다.
키워드
추천자료
 다양한 인터넷 설문방식 비교와 설문만족
다양한 인터넷 설문방식 비교와 설문만족 IPL-KOREA
IPL-KOREA 버스 종류 및 포트와 확장슬롯
버스 종류 및 포트와 확장슬롯 부동산 웹사이트 평가모형 개발에 관한 연구
부동산 웹사이트 평가모형 개발에 관한 연구 (User Created Contents) 동영상 기반의 UCC에 대한 이해와 특징
(User Created Contents) 동영상 기반의 UCC에 대한 이해와 특징 레포트_경영(삼성전자의가치혁신사례)
레포트_경영(삼성전자의가치혁신사례) Linux와 Window의 Interrupt 비교분석
Linux와 Window의 Interrupt 비교분석 마케팅 실패사례 - iriver 와 apple
마케팅 실패사례 - iriver 와 apple [아이폰]아이폰 소개(장단점,특징,성능 등)와 아이폰의 성공 원인 및 휴대폰 산업에 미치는 ...
[아이폰]아이폰 소개(장단점,특징,성능 등)와 아이폰의 성공 원인 및 휴대폰 산업에 미치는 ... 구글 크롬(google chrome)의 주요기능, 특징, 전략분석, 소비자선호도, 위협과 기회요인
구글 크롬(google chrome)의 주요기능, 특징, 전략분석, 소비자선호도, 위협과 기회요인 구글 Google 윤리경영 사례분석과 구글 향후 시사점분석
구글 Google 윤리경영 사례분석과 구글 향후 시사점분석 [분산컴퓨팅] 스마트폰용 프레이워크 - 모바일웹앱조사(jQuery Mobile, iUI, jQ Touch, Sench...
[분산컴퓨팅] 스마트폰용 프레이워크 - 모바일웹앱조사(jQuery Mobile, iUI, jQ Touch, Sench... 카카오톡 마케팅 4P전략 분석
카카오톡 마케팅 4P전략 분석 2018년 2학기 현대의서양문화 중간시험과제물 C형(팝아트가 주로 사용하는 미술의 형식)
2018년 2학기 현대의서양문화 중간시험과제물 C형(팝아트가 주로 사용하는 미술의 형식)





























소개글