
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37


목차
1.HTML 문서의 기본 구조
2.HTML 문서에서의 일반적인 사용법
3.HTML 문서에서의 주석처리
4.글자의 모양 및 크기와 관련된 태그 사용법
5.HTML 문서에서 수평선 그리는 방법
6.프레임의 기본 구조
2.HTML 문서에서의 일반적인 사용법
3.HTML 문서에서의 주석처리
4.글자의 모양 및 크기와 관련된 태그 사용법
5.HTML 문서에서 수평선 그리는 방법
6.프레임의 기본 구조
본문내용
re
■
■
- 태그에서 사용
- 태그와 함께 사용한다.
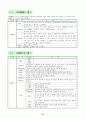
태 그 명
속 성
설 명
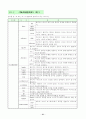
- 태그에서 type 속성을 모두 지정하지 않았을 때는 디폴트값으로 ●로 자동 설정 된다. 여기서 type은 글의 맨 앞에 붙이는 기호인 글머리 기호이다.
10-3
- 태그
- 태그와 함께 사용한다.
- 태그에서 type 속성을 지정하면
- 태그에서 속성을 지정하지 않는다. 만약
- 태그에서 type 속성을 지정하지 않으면
- 태그에서 속성(A, a, Ⅰ, ⅰ, 1)을 지정한다.
- 태그에서 type 속성을 지정하고
- 태그에서도 속성을 지정하면
- 태그에서 지정한 속성 으로 표시된다. 그러나
- 태그에서 속성을 지정하지 않으면
- 태그에서 지정한 것으로 표시된다.
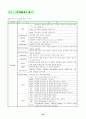
태그명
속 성
설 명
type
A
영문 대문자 A, B, C, D, E......순으로 번호가 매겨진다.
a
영문 소문자 a, b, c, d, e......순으로 번호가 매겨진다.
Ⅰ
로마 대문자 Ⅰ, Ⅱ, Ⅲ, Ⅳ, Ⅴ......순으로 번호가 매겨진다.
ⅰ
로마 소문자 ⅰ, ⅱ, ⅲ, ⅳ, ⅴ......순으로 번호가 매겨진다.
1
아라비아 숫자 1, 2, 3, 4, 5......순으로 번호가 매겨진다.
(디폴트 값으로 설정되어 있다.)
start
항목에 처음으로 번호를 붙일 문자나 숫자를 지정한다.
홈페이지 주소와 게시판 및 방명록 주소 신청하는 방법 (lycos를 기준으로!)
①http://lycos.co.kr/ ②회원가입을 클릭한다.
[그림 1-1]
[그림 1-2]
③게시판과 방명록 등을 신청하고자 할 때 BBS4U를 클릭한다. ④게시판 신청을 클릭한다.
[그림 1-3]
[그림 1-4]
⑤동의함을 클릭하면 아래와 같은 화면이 나타난다. ⑥색상 우측에 있는 선택을 클릭한다
[그림 1-5]
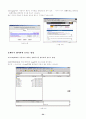
⑦Template에서 사용자가 원하는 게시판을 선택하도록 되어 있다. 여기서 다시 선택버튼을 클릭하고 등록버튼을 클릭하면 게시판 주소가 나타난다.
⑧이 게시판 주소를 꼭 알아야 하므로 반드시 기록하여 두어야 한다.
[그림 1-6]
[그림 1-7]
홈페이지 웹서버에 올리는 방법
(1) LeapFTP를 이용하여 제작된 홈페이지를 웹서버에 올리는 방법
①LFTP262.EXE를 더블 클릭하여 LeapFTP 프로그램을 설치한다.
②시작 → 프로그램 → LeapFTP를 클릭하면 다음과 같은 화면이 나타난다.
[그림 2-1]
[그림2-1]에서 좌측 화면에 있는 파일들의 목록은 웹서버로 올리고자 하는 홈페이지의 파일들 목록이고 오른쪽 화면은 웹서버로 올려진 파일들의 목록이다.
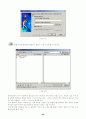
LeapFTP를 클릭하면 [그림 2-2]와 같은 화면이 나타난다. 여기에서 웹서버에 올리고자 하는 파일들을 모두 선택하면 된다.
FTPServer의 사각형 박스에 호스트를 입력한다. 여기서는 라이코스 코리아의 경우는 ftp.tripod.co.kr 이다.
[그림 2-2]
[그림 2-3]
User의 사각형 박스란에 자기의 ID를 입력하고 Pass에는 자기의 암호를 입력하면 된다. 그리고 Server에서 Connect를 클릭하여 올리고자 하는 웹서버에 연결을 한다.
그리고 나서 [그림 2-1]의 좌측 화면에 있는 파일들의 목록을 모두 선택한 다음 마우스로 클릭하여 우측 화면으로 끌여다 놓으면 웹서버로 파일들이 등록된다.
그런 다음 브라우저를 띄워서 자기 홈페이지 주소를 입력하면 웹서버에 등록된 자기 홈페이지를 볼 수가 있다.
(2)나모 웹에디터를 이용하여 웹서버에 올리는 방법
디렉토리와 파일명은 반드시 영문자로 되어 있어야 웹서버에 올리 수 있다.
프로젝트 만들기
①파일 → 새프로젝트
프로젝트 만들기를 선택한다. → 프로젝트 이름을 지정하세요 란에 사용자가 임의로 설정하면 된다.
프로젝트 위치를 지정하세요에서 찾아보기를 클릭하여 웹서버에 올리고자 하는 디렉토리를 선택한다.
→ 마침
[그림 3-1]
②
(출판하기)를 클릭하면 출판하기 화면이 [그림 3-2]와 같이 나타난다.
[그림 3-2]
등록정보에서 자기가 웹서버로 올리고자 하는 사이트를 찾아 사이트 이름, 호스트, 사용자, 암호, 주소 등을 정확히 입력하고 확인을 누른다. 그리고 닫기를 한다. 그리고 사이트(S)에서 웹서버로 올리고자 하는 사이트를 선택한다. 그러면 그 사이트로 연결을 한다.
이제 출판하기 화면의 좌측에 있는 파일 모두를 선택한 다음 출판하기를 클릭하면 화면 우측에 선택된 파일들이 옮겨지는데 이것은 웹서버로 파일들이 옮겨진 것을 나타낸다.
이제 웹서버에 파일들을 모두 다 올려놓은 것이다. 웹 브라우저를 통해서 등록된 홈페이지 주소로 가면 홈페이지를 볼 수 있다.
나모 웹에디터
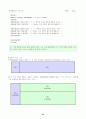
1.화면구성
2. 줄바꾸기와 문단 구분하는 방법
줄바꾸기
HTML문서에서 문단과 문단은 공백의 줄을 두어 구분하도록 되어 있으며 Enter 키를 누르면 공백의 줄이 추가된다. 이 때 Enter키를 누른 부분에 ¶기호가 나타난다.
같은 문단 내에서 단순히 줄바꾸기만을 할 때에는+ 키를 누른다. 이 때에는 기호가 나타난다.
프로젝트의 확장자는 wej 이다.
그림삽입하기 하이퍼링크 책갈피 프레임 나누기 레이어 폼필드 테이블 타임라인
스크립트 마법사(화면전환효과, 롤오버 그림, 에니메이션효과.....)
- 태그에서 속성(A, a, Ⅰ, ⅰ, 1)을 지정한다.
- 태그에서 속성을 지정하지 않는다. 만약
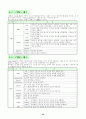
Ordered List 의 약자로 순서가 필요한 리스트 작성시 사용한다. - 태그와 함께 사용한다.
type
disc
●(디폴트 값을 설정되어 있다.)
circle
○
square
■
①- 태그와
- 태그에서 type 속성을 모두 지정하지 않았을 때는 디폴트값으로 ●로 자동 설정 된다. 여기서 type은 글의 맨 앞에 붙이는 기호인 글머리 기호이다.
A
영문 대문자 A, B, C, D, E......순으로 번호가 매겨진다.
a
영문 소문자 a, b, c, d, e......순으로 번호가 매겨진다.
Ⅰ
로마 대문자 Ⅰ, Ⅱ, Ⅲ, Ⅳ, Ⅴ......순으로 번호가 매겨진다.
ⅰ
로마 소문자 ⅰ, ⅱ, ⅲ, ⅳ, ⅴ......순으로 번호가 매겨진다.
1
아라비아 숫자 1, 2, 3, 4, 5......순으로 번호가 매겨진다.
(디폴트 값으로 설정되어 있다.)
value
- 태그의 속성 start와 동일하다.
10-2
- 태그
Unordered List의 약자로 순서가 필요 없는 리스트 작성시 사용한다.
추천자료
 HTML홈페이지 만들기
HTML홈페이지 만들기 HTML 기본 태그
HTML 기본 태그 HTML 태그 정리
HTML 태그 정리 [HTML][HTML문서]HTML의 개념, HTML의 특징과 HTML의 문자편집, HTML의 표편집, HTML의 프레...
[HTML][HTML문서]HTML의 개념, HTML의 특징과 HTML의 문자편집, HTML의 표편집, HTML의 프레... [HTML][HTML 문자편집][HTML 목록편집][HTML 표작성][HTML 이미지삽입][HTML 프레임편집]HTML...
[HTML][HTML 문자편집][HTML 목록편집][HTML 표작성][HTML 이미지삽입][HTML 프레임편집]HTML... [HTML][문자편집][표편집][링크편집][프레임편집][멀티미디어삽입]HTML의 정의, HTML의 의의,...
[HTML][문자편집][표편집][링크편집][프레임편집][멀티미디어삽입]HTML의 정의, HTML의 의의,... [홈페이지]HTML로 제작한 Recipe&맛집 홈페이지 (소스 및 관련 파일 모두 포함)
[홈페이지]HTML로 제작한 Recipe&맛집 홈페이지 (소스 및 관련 파일 모두 포함) 2011년 1학기 HTML/XML 중간시험 핵심체크
2011년 1학기 HTML/XML 중간시험 핵심체크 Html5 입문 API
Html5 입문 API























































소개글