목차
◇ FORM 태그
Ⅰ. 정의
Ⅱ. FORM 태그의 속성 설명
◇ FORM 태그 안에 작성되는 태그
Ⅰ INPUT
Ⅱ SELECT, OPTION
Ⅲ TEXTAREA
Ⅳ LABEL
Ⅰ. 정의
Ⅱ. FORM 태그의 속성 설명
◇ FORM 태그 안에 작성되는 태그
Ⅰ INPUT
Ⅱ SELECT, OPTION
Ⅲ TEXTAREA
Ⅳ LABEL
본문내용
받지 못하고 입력값을 못 받게 해서 변경이 불가능하게 만든다. 단순히 보여주는 기능만 힐 때 사용한다. 화면에서는 흐릿하게 보인다. 익스플로러에서만 지원된다.
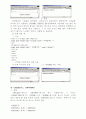
(6) NAME
각 INPUT태그마다 이름을 붙여서 입력양식을 처리할 페이지에서 각각에 대해 식별할 수 있게 할 필요가 있을 때 사용한다.
(7) TABINDEX
탭 순서를 지정한다. 입력하지 않으면 브라우저의 위에서 아래로, 왼쪽에서 오른쪽으로 순서대로 이동한다. 익스플로러에서만 지원된다.
이외에
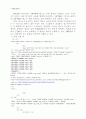
(6) NAME
각 INPUT태그마다 이름을 붙여서 입력양식을 처리할 페이지에서 각각에 대해 식별할 수 있게 할 필요가 있을 때 사용한다.
(7) TABINDEX
탭 순서를 지정한다. 입력하지 않으면 브라우저의 위에서 아래로, 왼쪽에서 오른쪽으로 순서대로 이동한다. 익스플로러에서만 지원된다.
이외에