본문내용
다.
Area Within Layer를 선택하면 Left, Top 좌표를 입력할 수 있는 필드와 폭과 높이를 지정할 수 있는 필드가 보인다.
선택한 레이어에 Left: 50, Top: 50, Width:100, Height:100을 주었다면, 이 값은 선택한 레이어의 위치를 기준으로 50, 50 픽셀 떨어진 위치에 폭과 높이가 100인 가상의 Drag Handle이 있다는 이야기가 된다. 이 부분을 드래그 하면 레이어가 움직이게 된다.
While Dragging: 드래그한 레이어의 순서를 결정한다.
Bring Layer to Front, then Leave on Top: 드래그한 레이어는 z-index에 상관없이 항상 위쪽에 놓인다.
Bring Layer to Front, then Restore z-index: 드래그 하는 동안만 레이어가 맨 위로온다.
Bring Layer to Front의 체크를 하지 않으면 z-index에서 정한 순서대로 레이어의 위치가 결정된다.
Call JavaScript: 레이어를 드래그 하는 동안 사용할 자바스크립트의 함수나 코드 전체를 입력할 수 있다.
When Dropped: Call JavaScript
레이어를 놓았을 때 사용할 자바스크립트의 함수나 코드를 입력한다. 스냅 기능을 사용하는 경우 Only if snapped를 체크한다. 즉 정확한 위치에 레이어를 놓았을 경우에 스크립트를 사용하고자한다면 체크한다는 이야깁니다.
Preload Images
Preload images는 당장 사용하지는 않지만 곧 사용할 것이 예상되거나 용량이 큰 이미지의 경우 해당 이미지가 들어 있는 문서에서 로드시키기 보다는 그 전에 사용자가 다른 내용을 보는 동안 미리 사용자의 컴퓨터에 로드시켜 놓는다면 사용자는 용량이 큰 이미지가 로드되는 시간 동안 기다리는 시간을 절약할 수 있을 것이다. 특별한 기능이라기 보다는 사용자의 편의를 위한 성격이 강한 기능.
Preload Images 비헤이비어는 일반적으로 body 태그에 onLoad 이벤트와 함께 사용하는 것이 일반적이라고 생각되기 때문에 body 태그에 적용하는 방법으로 설명하겠습니다.
먼저 태그 셀렉터에서 를 클릭합니다. 태그 셀렉터는 Document Window 왼쪽 아래를 보시면 태그들이 쭈~욱 나열되어 있는 부분입니다.
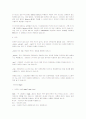
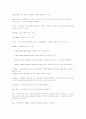
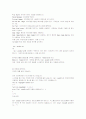
그리고 비헤이비어 팔레트에서 Preload Images를 선택하면 아래와 같은 대화창이 뜹니다.
대화창이 뜨면 Image Source File창에 미리 로드할 이미지 경로를 입력하거나, Browse... 버튼을 클릭해 이미지를 지정해 줍니다. 이미지를 지정하면 지정한 이미지가 Preload Images 창에 표시됩니다.
이미지가 여러 개인 경우 버튼을 클릭한 후에 다시 이미지를 지정해 주면 됩니다.
Popup Message
Popup Message는 메시지를 보여주기 위해 사용한다. 사용 방법은 무쟈게 간단하다.
먼저 Popup Message 비헤이비어를 적용할 객체를 선택하고 비헤이비어 팔레트에서 Popup Message를 선택한다.
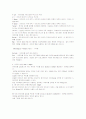
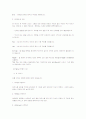
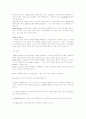
Popup Message를 실행하면 아래 그림과 같은 대화창이 뜬다.
Message 창에 원하는 메시지를 입력하고 OK 버튼을 클릭하는 것으로 끝이다.
Play Sound
xm Play Sound 비헤이비어는 마우스 포인터가 링크에 올라왔을 때나 페이지가 로드된 후에 사운드 클립을 실행하고자 할 때 사용한다. 2.0에서는 Control Sound 였던 것이 Play Sound로 바뀌었다. 이름만 바뀐 것이 아니라 기능상으로도 정지 기능이 없어졌다.
Play Sound 비헤이비어를 적용할 개체를 선택하고 비헤이비어 팔레트에서 Play Sound를 선택하면 아래와 같은 대화창이 뜬다.
Play Sound 창에 사운드 클립의 경로를 직접 입력하거나 Browse... 버튼을 클릭한 후에 사운드 클립을 지정한다.
OK 버튼을 클릭한다.
2.0 버전에 비해 오히려 기능이 축소되었다. 별로 사용하지 않는 기능이기는 하지만 아쉬운 부분이 아닌가 생각되는군여...
Open Browser Window
Open Browser Window는 브라우저의 메뉴나 스크롤바, 상태표시줄 등이 없는 브라우저를 임의로 만들고 싶을 때 사용합니다. 공지사항, 이벤트 기타 등등의 팝업 윈도우를 만들때 많이 사용하지요.
먼저 링크나 이미지 등 Open Browser Window 비헤이비어를 적용할 객체를 선택하고 비헤이비어 팔레트에서 Open Browser Window를 선택한다.
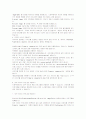
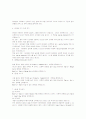
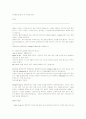
Open Browser Window를 실행하면 아래 그림과 같은 대화창이 뜬다.
URL to Display: 팝업 등 새 창으로 열게 될 문서의 경로를 직접 입력하거나 Browse...버튼을 클릭해 지정해 준다.
Window Width, Height: 새 창의 폭과 높이를 지정한다.
Attributes: 새 창의 속성을 지정한다. 체크된 속성만 적용된다. 예를 들어 Status Bar만 체크를 했다면 새로 열게 될 창은 상태표시줄만 있고 다른 속성들은 모두 배제된다.
Window Name: 새로 열게 될 창의 이름을 지정한다. 특별한 이유가 없는 한 지정하지 않아도 무방하다.
Go To URL
Go To URL은 두 프레임 이상을 동시에 변경하고자 할 때 일반적으로 사용된다. 프레임이 하나인 경우라면 일반 링크를 사용할테니까 프레임이 둘로 나눠져 있는 프레임셋을 예를 설명하겠습니다.
먼저 링크나 이미지등 Go To URL 비헤이비어를 적용할 객체를 선택하고 비헤이비어 팔레트에서 Go To URL을 선택한다.
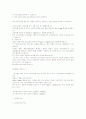
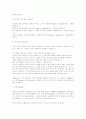
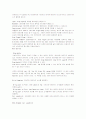
Go To URL을 실행하면 아래 그림과 같이 현재 프레임셋의 프레임 이름이 나열된다.
두 프레임의 문서를 동시에 바꾸기 위해서는 각 프레임 이름을 선택하고 이동할 문서의 경로를 지정해 주면 된다.
먼저 frame "menu"를 선택하고 URL창에 경로를 입력하거나 Browse...버튼을 클릭해 문서를 지정해 주면 된다.
그리고 frame "content"를 선택하고 같은 방법으로 이동할 문서를 지정한다.
OK 버튼을 클릭하면 끝이다.
Area Within Layer를 선택하면 Left, Top 좌표를 입력할 수 있는 필드와 폭과 높이를 지정할 수 있는 필드가 보인다.
선택한 레이어에 Left: 50, Top: 50, Width:100, Height:100을 주었다면, 이 값은 선택한 레이어의 위치를 기준으로 50, 50 픽셀 떨어진 위치에 폭과 높이가 100인 가상의 Drag Handle이 있다는 이야기가 된다. 이 부분을 드래그 하면 레이어가 움직이게 된다.
While Dragging: 드래그한 레이어의 순서를 결정한다.
Bring Layer to Front, then Leave on Top: 드래그한 레이어는 z-index에 상관없이 항상 위쪽에 놓인다.
Bring Layer to Front, then Restore z-index: 드래그 하는 동안만 레이어가 맨 위로온다.
Bring Layer to Front의 체크를 하지 않으면 z-index에서 정한 순서대로 레이어의 위치가 결정된다.
Call JavaScript: 레이어를 드래그 하는 동안 사용할 자바스크립트의 함수나 코드 전체를 입력할 수 있다.
When Dropped: Call JavaScript
레이어를 놓았을 때 사용할 자바스크립트의 함수나 코드를 입력한다. 스냅 기능을 사용하는 경우 Only if snapped를 체크한다. 즉 정확한 위치에 레이어를 놓았을 경우에 스크립트를 사용하고자한다면 체크한다는 이야깁니다.
Preload Images
Preload images는 당장 사용하지는 않지만 곧 사용할 것이 예상되거나 용량이 큰 이미지의 경우 해당 이미지가 들어 있는 문서에서 로드시키기 보다는 그 전에 사용자가 다른 내용을 보는 동안 미리 사용자의 컴퓨터에 로드시켜 놓는다면 사용자는 용량이 큰 이미지가 로드되는 시간 동안 기다리는 시간을 절약할 수 있을 것이다. 특별한 기능이라기 보다는 사용자의 편의를 위한 성격이 강한 기능.
Preload Images 비헤이비어는 일반적으로 body 태그에 onLoad 이벤트와 함께 사용하는 것이 일반적이라고 생각되기 때문에 body 태그에 적용하는 방법으로 설명하겠습니다.
먼저 태그 셀렉터에서 를 클릭합니다. 태그 셀렉터는 Document Window 왼쪽 아래를 보시면 태그들이 쭈~욱 나열되어 있는 부분입니다.
그리고 비헤이비어 팔레트에서 Preload Images를 선택하면 아래와 같은 대화창이 뜹니다.
대화창이 뜨면 Image Source File창에 미리 로드할 이미지 경로를 입력하거나, Browse... 버튼을 클릭해 이미지를 지정해 줍니다. 이미지를 지정하면 지정한 이미지가 Preload Images 창에 표시됩니다.
이미지가 여러 개인 경우 버튼을 클릭한 후에 다시 이미지를 지정해 주면 됩니다.
Popup Message
Popup Message는 메시지를 보여주기 위해 사용한다. 사용 방법은 무쟈게 간단하다.
먼저 Popup Message 비헤이비어를 적용할 객체를 선택하고 비헤이비어 팔레트에서 Popup Message를 선택한다.
Popup Message를 실행하면 아래 그림과 같은 대화창이 뜬다.
Message 창에 원하는 메시지를 입력하고 OK 버튼을 클릭하는 것으로 끝이다.
Play Sound
xm Play Sound 비헤이비어는 마우스 포인터가 링크에 올라왔을 때나 페이지가 로드된 후에 사운드 클립을 실행하고자 할 때 사용한다. 2.0에서는 Control Sound 였던 것이 Play Sound로 바뀌었다. 이름만 바뀐 것이 아니라 기능상으로도 정지 기능이 없어졌다.
Play Sound 비헤이비어를 적용할 개체를 선택하고 비헤이비어 팔레트에서 Play Sound를 선택하면 아래와 같은 대화창이 뜬다.
Play Sound 창에 사운드 클립의 경로를 직접 입력하거나 Browse... 버튼을 클릭한 후에 사운드 클립을 지정한다.
OK 버튼을 클릭한다.
2.0 버전에 비해 오히려 기능이 축소되었다. 별로 사용하지 않는 기능이기는 하지만 아쉬운 부분이 아닌가 생각되는군여...
Open Browser Window
Open Browser Window는 브라우저의 메뉴나 스크롤바, 상태표시줄 등이 없는 브라우저를 임의로 만들고 싶을 때 사용합니다. 공지사항, 이벤트 기타 등등의 팝업 윈도우를 만들때 많이 사용하지요.
먼저 링크나 이미지 등 Open Browser Window 비헤이비어를 적용할 객체를 선택하고 비헤이비어 팔레트에서 Open Browser Window를 선택한다.
Open Browser Window를 실행하면 아래 그림과 같은 대화창이 뜬다.
URL to Display: 팝업 등 새 창으로 열게 될 문서의 경로를 직접 입력하거나 Browse...버튼을 클릭해 지정해 준다.
Window Width, Height: 새 창의 폭과 높이를 지정한다.
Attributes: 새 창의 속성을 지정한다. 체크된 속성만 적용된다. 예를 들어 Status Bar만 체크를 했다면 새로 열게 될 창은 상태표시줄만 있고 다른 속성들은 모두 배제된다.
Window Name: 새로 열게 될 창의 이름을 지정한다. 특별한 이유가 없는 한 지정하지 않아도 무방하다.
Go To URL
Go To URL은 두 프레임 이상을 동시에 변경하고자 할 때 일반적으로 사용된다. 프레임이 하나인 경우라면 일반 링크를 사용할테니까 프레임이 둘로 나눠져 있는 프레임셋을 예를 설명하겠습니다.
먼저 링크나 이미지등 Go To URL 비헤이비어를 적용할 객체를 선택하고 비헤이비어 팔레트에서 Go To URL을 선택한다.
Go To URL을 실행하면 아래 그림과 같이 현재 프레임셋의 프레임 이름이 나열된다.
두 프레임의 문서를 동시에 바꾸기 위해서는 각 프레임 이름을 선택하고 이동할 문서의 경로를 지정해 주면 된다.
먼저 frame "menu"를 선택하고 URL창에 경로를 입력하거나 Browse...버튼을 클릭해 문서를 지정해 주면 된다.
그리고 frame "content"를 선택하고 같은 방법으로 이동할 문서를 지정한다.
OK 버튼을 클릭하면 끝이다.









































소개글