목차
I. 서 론
II. 본 론
1. SMIL이란?
2. SMIL Players & Browsers
3. SMIL Authoring Tools
4. SMIL 기본태그
5. SMIL 일반적 규칙
6. 예 제
III. 결 론
II. 본 론
1. SMIL이란?
2. SMIL Players & Browsers
3. SMIL Authoring Tools
4. SMIL 기본태그
5. SMIL 일반적 규칙
6. 예 제
III. 결 론
본문내용
/>

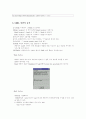
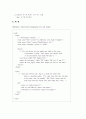
이 예제의 경우, 이미지들을 디스플레이 해놓은 리얼픽스파일과 리얼오디오 그리고 리얼텍스트 파일을 컨트롤하는 SMIL파일이다.
기본레이아웃은 태그 안의태그에서 선언된다. 전체 디스플레이 크기는 태그에서 가로 320픽셀, 세로 272픽셀이며 pix_region이라 명명된 리얼픽스 크기가 가로 320픽셀, 세로 240픽셀로 지정, text_region이라 붙여진 리얼텍스트의 디스플레이 크기가 리얼픽스 디스플레이가 끝난 높이 240픽셀 위치점으로부터 가로 320픽셀, 세로 32픽셀로 정의되었다.
태그로 내려와서 위의 레이아웃에 정의된 리얼미디어 파일들을… 태그 안에서 불러들인다. … 태그는 그 사이에 정의된 파일들이 같은 시간에 실행된다는 의미이다.
오디오 파일의 경우 태그를 사용하며 리얼픽스 파일의 경우![]() 태그를 사용하면 된다 리얼텍스트 파일의 경우
태그를 사용하면 된다 리얼텍스트 파일의 경우
유의할 점은… 태그에서 정의된 위치에 디스플레이 되기 때문에 region옵션에 정의된 id명을 정확히 명시해야 한다는 것이다.
III. 결 론
멀티미디어 컨텐트 사업의 중요성이 인식되고 있는 현재시점에서 대부분의 멀티미디어 컨텐트는 CD-ROM 타이틀 형식으로 제공되기보다는 인터넷 상에서 서비스됨을 목표로 하고 있다. 이러한 멀티미디어 컨텐트 시장은 급속도로 발전될 것으로 예상되는데, 결국 인터넷 상에서 전자문서의 표준이 XML로 제정이 되었으므로 멀티미디어 컨텐트 제작도 XML에 기반한 SMIL 저작도구를 사용하여 저작하므로써 멀티미디어 컨텐트 저작 시장을 조기에 확보할 수 있어 경제적으로 파급효과가 클 것으로 기대되며 산업적으로도 초고속 멀티미디어 시대에 기여할 수 있을 것으로 본다.
앞으로 SMIL언어는 저작시에 일반 사용자도 쉽게 자신의 컨텐트를 저작할 수 있는 편리한 그래픽 사용자 인터페이스를 갖는 저작도구 기술, 분산환경에 있는 멀티미디어 데이터를 검색하여 온라인으로 저작할 수 있는 기술, 다양한 멀티미디어 데이터의 프리젠테이션시에 시공간 동기화 제공 기술, 실시간 멀티미디어 데이터 전송 처리 기술 등이 복합되어 웹 상에서 이루어 질 수 있는 기술개발이 가능하다.
※SMIL로 제공되는 서비스를 보고자 한다면, Real Player를 설치하고, 채널들 중 하나를 클 릭해 보면 SMIL로 제공되는 서비스를 볼 수 있으며, 그중 몇 서비스는 오른쪽 마우스를 클릭하고 "Clip Source"를 선택하거나, 메뉴바의 "View"에서 "Clip Source"를 선택하면, 웹브라우저를 통해 SMIL문서를 볼 수 있다
<참고 웹페이지>
.고충현-SMIL
http://my.dreamwiz.com/gojirael/html/smil/smil.html
.리얼미디어 가이드
http://www.hancast.net/realguide/sub-6.html
.Water's Homepage
http://snowcc.sookmyung.ac.kr/~water/smil.html
.SMIL
http://immps.ddc.ac.kr/~jgkang/news/smil.html
.The SMIL Totourial
http://marvel.inchon.ac.kr/information/SMIL/smil-tutorial/chapter2/1.html
.Streaming Media World : SMIL
http://smw.internet.com/smil/tools/authoring.html
이 예제의 경우, 이미지들을 디스플레이 해놓은 리얼픽스파일과 리얼오디오 그리고 리얼텍스트 파일을 컨트롤하는 SMIL파일이다.
기본레이아웃은 태그 안의
태그로 내려와서 위의 레이아웃에 정의된 리얼미디어 파일들을
오디오 파일의 경우 태그를 사용하며 리얼픽스 파일의 경우
유의할 점은
III. 결 론
멀티미디어 컨텐트 사업의 중요성이 인식되고 있는 현재시점에서 대부분의 멀티미디어 컨텐트는 CD-ROM 타이틀 형식으로 제공되기보다는 인터넷 상에서 서비스됨을 목표로 하고 있다. 이러한 멀티미디어 컨텐트 시장은 급속도로 발전될 것으로 예상되는데, 결국 인터넷 상에서 전자문서의 표준이 XML로 제정이 되었으므로 멀티미디어 컨텐트 제작도 XML에 기반한 SMIL 저작도구를 사용하여 저작하므로써 멀티미디어 컨텐트 저작 시장을 조기에 확보할 수 있어 경제적으로 파급효과가 클 것으로 기대되며 산업적으로도 초고속 멀티미디어 시대에 기여할 수 있을 것으로 본다.
앞으로 SMIL언어는 저작시에 일반 사용자도 쉽게 자신의 컨텐트를 저작할 수 있는 편리한 그래픽 사용자 인터페이스를 갖는 저작도구 기술, 분산환경에 있는 멀티미디어 데이터를 검색하여 온라인으로 저작할 수 있는 기술, 다양한 멀티미디어 데이터의 프리젠테이션시에 시공간 동기화 제공 기술, 실시간 멀티미디어 데이터 전송 처리 기술 등이 복합되어 웹 상에서 이루어 질 수 있는 기술개발이 가능하다.
※SMIL로 제공되는 서비스를 보고자 한다면, Real Player를 설치하고, 채널들 중 하나를 클 릭해 보면 SMIL로 제공되는 서비스를 볼 수 있으며, 그중 몇 서비스는 오른쪽 마우스를 클릭하고 "Clip Source"를 선택하거나, 메뉴바의 "View"에서 "Clip Source"를 선택하면, 웹브라우저를 통해 SMIL문서를 볼 수 있다
<참고 웹페이지>
.고충현-SMIL
http://my.dreamwiz.com/gojirael/html/smil/smil.html
.리얼미디어 가이드
http://www.hancast.net/realguide/sub-6.html
.Water's Homepage
http://snowcc.sookmyung.ac.kr/~water/smil.html
.SMIL
http://immps.ddc.ac.kr/~jgkang/news/smil.html
.The SMIL Totourial
http://marvel.inchon.ac.kr/information/SMIL/smil-tutorial/chapter2/1.html
.Streaming Media World : SMIL
http://smw.internet.com/smil/tools/authoring.html































소개글