목차
1.개요………………2
2.요 약………………3
3.대상 사이트 현황 분석………………4
4.평가 방법론 및 내용………………10
5.해당 사이트의 문제점 및 대안설정………………11
6.해당 사이트의 좋은점………………22
7.기대효과 및 결론………………26
8.팀원구성 및 기여도………………27
9.참고 문헌………………28
2.요 약………………3
3.대상 사이트 현황 분석………………4
4.평가 방법론 및 내용………………10
5.해당 사이트의 문제점 및 대안설정………………11
6.해당 사이트의 좋은점………………22
7.기대효과 및 결론………………26
8.팀원구성 및 기여도………………27
9.참고 문헌………………28
본문내용
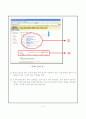
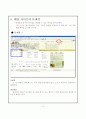
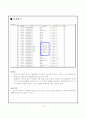
을 맨밑으로 내렸을시 위의 그림처럼“예”가 무엇이고 “우”가 무엇인지 알 수가 없다.
개선 방안
좌우의 남는 여백에 위의 내용에 대한 정보를 추가적으로 표시해주면 이용자가 쉽게 정보를 알 수 있을 것이다. 프레임과 비슷하나 다른 연동형 시스템의 적용이 적합할 것이다.
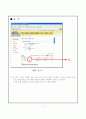
● 문제점 10
문제점
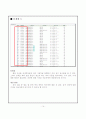
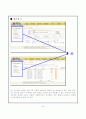
위의 그림처럼 “대출예약 현황으로 바로가기”와 “닫기”의 간격이 너무 붙어있다.
개선 방안
“대출 예약 현황으로 바로 가기”와 “닫기”의 간격을 좀 더 넓게 하여 이용자가 쉽게 사용할 수 있게 하는 것이 좋겠다. 인터페이스 설계의 레이아웃/ 정보의 Grouping에서 여백을 볼 때 수평적이므로 두 줄 이상 띄워야 다른 그룹으로 사용자는 판단할 것이다.
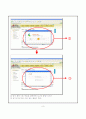
● 문제점 11
문제점
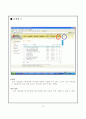
“도서관 안내”를 클릭하였으나, 바로 도서관에 대한 소개로 넘어갔다.
개선 방안
위의 그림처럼 도서관의 역사 등의 소개보다는 이용자가 원하는 정보를 쉽게 볼 수 있게 전체 시스템의 나열을 해주는 것이 좋을 것 같다. 정보를 이용하려는 목적과 다르게, 엉뚱한 정보를 얻게 되는 평가차의 오류를 범할 가능성이 높다. 따라서 ‘도서관 연혁 및 이념’등으로 목차를 변경할 필요가 있다.
6. 해당사이트의 좋은 점
-문제점들과 마찬가지로 좋은 점들도 그림을 이용하여 표현을 해보았다.
● 좋은점 1
①
②
③
④
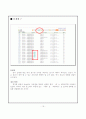
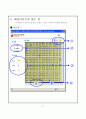
- 앞장의 그림은 일반 열람실의 좌석 현황 그림이다. 이는 일반 도서관의 열람실 사용자가 매우 유용히 사용 할 수 있는 정보라 할 수 있다. 거리 상으로도 중앙도서관은 멀리 위치해 있으므로, 쉽게 사용자가 인터넷을 통하여 현황을 알 수가 있어 도서관을 찾아 갔다가 헛걸음 치는 일을 방지 할 수가 있어 매우 유용하게 이용할 수가 있다. 추가적으로 위의 그림에 대한 1,2,3,4번을 구체적으로 설명하겠다.
(1) 사용좌석 및 빈좌석 그림을 이용 확인하기: 노란색은 빈좌석 파란색은 이용좌석으로 한눈으로 우리가 몇 자리가 비어있으며, 어느 자리에 사용을 할 수가 있는지를 알 수가 있다. 이는 좌석 선택을 쉽게 할 수가 있어 매우 유용한 정보라 하겠다. 노란 색과 파란색의 대비를 이용하여 사용자가 한눈에 빈좌석과 사용좌석을 파악할 수 있 게 하였다.
(2) 열람실 별로 확인하기: 현재 중앙도서관에는 3개의 열람실이 있다. 각 열람실 마다 이용할 수 있는 좌석과 이용하지 못하는 좌석을 쉽게 확인할 수가 있어 이용자가 매 우 유용하게 이용을 할 수가 있다
(3) 총 좌석 수, 사용좌석, 빈 좌석 수: 한눈에 수치적으로 표시를 하여 이용자가 어느 열람실을 이용할지 빠른 판단을 내릴 수 있게 하여 좋은 정보이다.
(4) 출입구 표시: 출입구에 대한 정보를 주어 본인이 선택할 좌석을 어느 것으로 할지 쉽게 판단을 할 수 있게 한 좋은 정보이다.
-구조 모형을 사용해서 좌석의 위치와 입구/출구를 사용자가 정확하게 파악할 수 있게 하였다.
● 좋은점 2
⑤
⑥
⑦
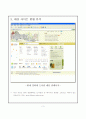
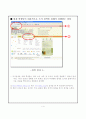
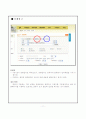
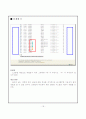
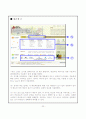
-위의 그림은 도서관 홈페이지의 맨 처음 화면이다. 대표적인 페이지인 만큼 이용자가 편리하면서도 이용하기 쉽게 설계를 하였다.
(5) 도서를 검색하려는 이들이 홈페이지를 방문해서 마우스 포인터가 위치하는 가운데에 빠른 검색이 위치하고 있어서‘검색이 어디에 있나’찾지 않고 바로 이용할 수 있다. 즉, Fitts' Law의 원칙이 적용되었다.
(6) 검색창 바로 밑에는 각 메인메뉴들에 대한 서브 메뉴들이 보기 쉽게 정리되어 있어서 빠르게 여러 메뉴의 접근이 용이하다. 내재적 링크를 사용하였다.
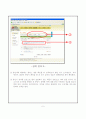
(7) 이는 Site link 바로가기 메뉴가 있다. 각 사이트 링크에 마우스를 가져가면 그 아이콘이 커짐으로써 우리가 무엇을 가리키고 있는지 명확히 알 수 있고 그 밑에는 자세한 소개까지 되어있어서 이해를 더해준다. 사용자는 자신이 지금 마우스 포인터로 선택하고 있는 것이 무엇인지 정확하게 파악할 수 있다.
● 좋은점 3
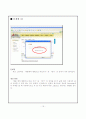
⑧
(8) 도서관의 어떠한 페이지로 이동을 하더라도 좌측의 My library가 표시 되어 있다. 이는 본인의 정보가 수록되어 있어 본인의 정보에 쉽게 접근할 수 있는 용이성이 있다. 상호작용 설계에 나오는 일종의 프레임이라고 생각한다. 계속 화면에 나타나는 연동형 시스템이라면 더 좋을 것 같다.
7. 기대효과 및 결론
살펴본 바와 같이 여러 가지 방법으로 경희대학교 중앙도서관의 홈페이지를 평가하였다. HCI의 전문가가 아니라 배우는 학생의 평가라서 미숙한 점이 있을지는 모르겠지만, 수업시간에 배운 HCI 설계 원칙들을 최대한 활용하여 평가하기 위해 노력하였다.
평가결과 중앙도서관의 홈페이지의 설계에서 많은 장점들을 발견할 수 있었다. 물론 거기에는 HCI의 설계 원리들이 적용되어 있었다. 또한 단점들은 이론에 근거하여 찾았다기보다는 팀원들이 사용자가 되어 직접이용해보면서 불편했던 점을 위주로 찾았다. 인터넷 이용률이 급증하고 디지털 컨텐츠가 생활의 많은 부분을 차지하는 현대 사회에서 이러한 Web Site 이용의 편리, 용이성을 위한 구성은 중요하다. 예를 들어, 기업의 중요한 결정사항 등을 이제는 모두 온라인에서 처리 가능하고 또, 처리하려는 추세인데, web의 구성이 잘못되어 사용자의 의도와는 다르게 내용이 입력되고, 그로인한 손실이 엄청날 수 있다. 이러한 크고 작은 문제들은 HCI설계로 그 손실을 미연에 방지할 수 있다.
다른 예로 온라인 마케팅에서의 기업경쟁에서 web을 어떻게 구성하고 설계했는가에 따라 고객 유지, 창출이 달려 있고 이는 곧 기업의 생존과 직결되는 문제이다. 이렇게 디지털 컨테츠에서의 HCI설계는 매우 중요한 요소로 자리 잡아 가고 있다.
디지털 컨텐츠 및 정보가전 등을 만드는데 HCI를 적극 활용한다면 우리 생활은 보다 즐겁고, 효과적, 효율적이며 더 큰 만족을 느끼게 되어 일의 경중을 떠나, 남녀노소를 막론하며 때와 장소를 가리지 않고 우리에게 이른 바 최적의 경험을 제공하는데 큰 기여를 하게 될 것이다.
9. 참고 문헌
-Human Computer Interaction 개론, 안그라픽스, 김진우 지음
-http://library.khu.ac.kr 경희대학교 중앙도서관 홈페이지
-Naver 지식 검색 및 Empas 열린 검색
개선 방안
좌우의 남는 여백에 위의 내용에 대한 정보를 추가적으로 표시해주면 이용자가 쉽게 정보를 알 수 있을 것이다. 프레임과 비슷하나 다른 연동형 시스템의 적용이 적합할 것이다.
● 문제점 10
문제점
위의 그림처럼 “대출예약 현황으로 바로가기”와 “닫기”의 간격이 너무 붙어있다.
개선 방안
“대출 예약 현황으로 바로 가기”와 “닫기”의 간격을 좀 더 넓게 하여 이용자가 쉽게 사용할 수 있게 하는 것이 좋겠다. 인터페이스 설계의 레이아웃/ 정보의 Grouping에서 여백을 볼 때 수평적이므로 두 줄 이상 띄워야 다른 그룹으로 사용자는 판단할 것이다.
● 문제점 11
문제점
“도서관 안내”를 클릭하였으나, 바로 도서관에 대한 소개로 넘어갔다.
개선 방안
위의 그림처럼 도서관의 역사 등의 소개보다는 이용자가 원하는 정보를 쉽게 볼 수 있게 전체 시스템의 나열을 해주는 것이 좋을 것 같다. 정보를 이용하려는 목적과 다르게, 엉뚱한 정보를 얻게 되는 평가차의 오류를 범할 가능성이 높다. 따라서 ‘도서관 연혁 및 이념’등으로 목차를 변경할 필요가 있다.
6. 해당사이트의 좋은 점
-문제점들과 마찬가지로 좋은 점들도 그림을 이용하여 표현을 해보았다.
● 좋은점 1
①
②
③
④
- 앞장의 그림은 일반 열람실의 좌석 현황 그림이다. 이는 일반 도서관의 열람실 사용자가 매우 유용히 사용 할 수 있는 정보라 할 수 있다. 거리 상으로도 중앙도서관은 멀리 위치해 있으므로, 쉽게 사용자가 인터넷을 통하여 현황을 알 수가 있어 도서관을 찾아 갔다가 헛걸음 치는 일을 방지 할 수가 있어 매우 유용하게 이용할 수가 있다. 추가적으로 위의 그림에 대한 1,2,3,4번을 구체적으로 설명하겠다.
(1) 사용좌석 및 빈좌석 그림을 이용 확인하기: 노란색은 빈좌석 파란색은 이용좌석으로 한눈으로 우리가 몇 자리가 비어있으며, 어느 자리에 사용을 할 수가 있는지를 알 수가 있다. 이는 좌석 선택을 쉽게 할 수가 있어 매우 유용한 정보라 하겠다. 노란 색과 파란색의 대비를 이용하여 사용자가 한눈에 빈좌석과 사용좌석을 파악할 수 있 게 하였다.
(2) 열람실 별로 확인하기: 현재 중앙도서관에는 3개의 열람실이 있다. 각 열람실 마다 이용할 수 있는 좌석과 이용하지 못하는 좌석을 쉽게 확인할 수가 있어 이용자가 매 우 유용하게 이용을 할 수가 있다
(3) 총 좌석 수, 사용좌석, 빈 좌석 수: 한눈에 수치적으로 표시를 하여 이용자가 어느 열람실을 이용할지 빠른 판단을 내릴 수 있게 하여 좋은 정보이다.
(4) 출입구 표시: 출입구에 대한 정보를 주어 본인이 선택할 좌석을 어느 것으로 할지 쉽게 판단을 할 수 있게 한 좋은 정보이다.
-구조 모형을 사용해서 좌석의 위치와 입구/출구를 사용자가 정확하게 파악할 수 있게 하였다.
● 좋은점 2
⑤
⑥
⑦
-위의 그림은 도서관 홈페이지의 맨 처음 화면이다. 대표적인 페이지인 만큼 이용자가 편리하면서도 이용하기 쉽게 설계를 하였다.
(5) 도서를 검색하려는 이들이 홈페이지를 방문해서 마우스 포인터가 위치하는 가운데에 빠른 검색이 위치하고 있어서‘검색이 어디에 있나’찾지 않고 바로 이용할 수 있다. 즉, Fitts' Law의 원칙이 적용되었다.
(6) 검색창 바로 밑에는 각 메인메뉴들에 대한 서브 메뉴들이 보기 쉽게 정리되어 있어서 빠르게 여러 메뉴의 접근이 용이하다. 내재적 링크를 사용하였다.
(7) 이는 Site link 바로가기 메뉴가 있다. 각 사이트 링크에 마우스를 가져가면 그 아이콘이 커짐으로써 우리가 무엇을 가리키고 있는지 명확히 알 수 있고 그 밑에는 자세한 소개까지 되어있어서 이해를 더해준다. 사용자는 자신이 지금 마우스 포인터로 선택하고 있는 것이 무엇인지 정확하게 파악할 수 있다.
● 좋은점 3
⑧
(8) 도서관의 어떠한 페이지로 이동을 하더라도 좌측의 My library가 표시 되어 있다. 이는 본인의 정보가 수록되어 있어 본인의 정보에 쉽게 접근할 수 있는 용이성이 있다. 상호작용 설계에 나오는 일종의 프레임이라고 생각한다. 계속 화면에 나타나는 연동형 시스템이라면 더 좋을 것 같다.
7. 기대효과 및 결론
살펴본 바와 같이 여러 가지 방법으로 경희대학교 중앙도서관의 홈페이지를 평가하였다. HCI의 전문가가 아니라 배우는 학생의 평가라서 미숙한 점이 있을지는 모르겠지만, 수업시간에 배운 HCI 설계 원칙들을 최대한 활용하여 평가하기 위해 노력하였다.
평가결과 중앙도서관의 홈페이지의 설계에서 많은 장점들을 발견할 수 있었다. 물론 거기에는 HCI의 설계 원리들이 적용되어 있었다. 또한 단점들은 이론에 근거하여 찾았다기보다는 팀원들이 사용자가 되어 직접이용해보면서 불편했던 점을 위주로 찾았다. 인터넷 이용률이 급증하고 디지털 컨텐츠가 생활의 많은 부분을 차지하는 현대 사회에서 이러한 Web Site 이용의 편리, 용이성을 위한 구성은 중요하다. 예를 들어, 기업의 중요한 결정사항 등을 이제는 모두 온라인에서 처리 가능하고 또, 처리하려는 추세인데, web의 구성이 잘못되어 사용자의 의도와는 다르게 내용이 입력되고, 그로인한 손실이 엄청날 수 있다. 이러한 크고 작은 문제들은 HCI설계로 그 손실을 미연에 방지할 수 있다.
다른 예로 온라인 마케팅에서의 기업경쟁에서 web을 어떻게 구성하고 설계했는가에 따라 고객 유지, 창출이 달려 있고 이는 곧 기업의 생존과 직결되는 문제이다. 이렇게 디지털 컨테츠에서의 HCI설계는 매우 중요한 요소로 자리 잡아 가고 있다.
디지털 컨텐츠 및 정보가전 등을 만드는데 HCI를 적극 활용한다면 우리 생활은 보다 즐겁고, 효과적, 효율적이며 더 큰 만족을 느끼게 되어 일의 경중을 떠나, 남녀노소를 막론하며 때와 장소를 가리지 않고 우리에게 이른 바 최적의 경험을 제공하는데 큰 기여를 하게 될 것이다.
9. 참고 문헌
-Human Computer Interaction 개론, 안그라픽스, 김진우 지음
-http://library.khu.ac.kr 경희대학교 중앙도서관 홈페이지
-Naver 지식 검색 및 Empas 열린 검색
















































소개글