
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50


본문내용
용한 기본적인 문서제작을 알아 봅니다.
학습내용
1. 마크업 태그 사용법
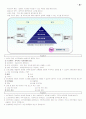
제작방식
Lecture
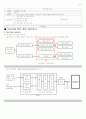
● 인터넷 접속 기술 및 사용자 환경 구축
5. 홈 페이지 구축 및 HTML 문서제작
2)HTML 문서 제작
마크업 태그 사용법
기본구조
태 그
설 명
HTML 문서임을 시작과 끝에 정의한다.
헤더에 속하는 부분으로과 <meta> 태그가 여기에 속한다.<br />
<title>
웹페이지의 제목(Title)을 나타낸다.
웹브라우저의 본문에 보여지는 내용들을 정의한다.
문서 속성 태그
▷머리글(제목): - Heading
문법
설명
가장 큰 제목 글씨
가장 작은 제목 글씨
▷줄 바꾸기:
- Break
- 줄과 줄 사이에 문단이 끝나지 않았음을 정의하여 단순히 줄바꾸기 역할만 한다.
- 문서의 상단에 한 줄을 띄우려면 반드시
태그를 써야 하며, 연속해서 사용하면 추가로 줄을 바꾸어 행간, 즉 한 줄씩 띄울 수 있다.
▷문단 나누기:
▷배경색 및 글자의 색상:
-문서의 배경에 색상을 지정하는 속성은이며, bgcolor와 ling라는 속성은 반드시 태그 안에서 정의되어야 한다.
bgcolor=색상값
본문의 배경 색상
text=색상값
본문의 글자 색상
▷문서에 배경 이미지 삽입:
-문서의 배경에 이미지를 삽입하는 속성이며, 이 속성도 색상과 마찬가지로 반드시 태그 안에 정의되어야 한다.
▷하이퍼링크: - anchor
-다른 문서나 미디어 파일을 연결(Link)시켜 주는 것.
연결어
▷전자 메일(E-mail)의 링크 - anchor
-전자 메일 주소를 링크시키려면 태그의 href 속성에 반드시 ‘mailto:\'라는 URL 표기 방식을 넣어주어야 한다.
▷그림(Image)의 삽입

![]()
문서 안에 그림 삽입
src=파일명
그림 파일의 경로를 지정하는 속성
width=픽셀 수
가로의 길이
height=픽셀 수
세로의 길이
border=0
그림의 테두리를 없애주는 속성
alt=문자열
그림에 대한 보충 설명
▷가로선 긋기:
- Horizontal Line
-문서에 가로선을 나타내며, 기본 값은 가운데 정렬이다.
size=3
가로선의 두께
width=85%
윈도우 화면의 폭에 따라 차지하는 비율
width=700
선의 길이를 픽셀로 고정
▷주석문:
-참고하고자 하는 내용을 입력해두는 태그로, 이 주석문 안에 있는 내용은 소스에서만 보이고 웹브라우저에선 안보인다.
문자 속성 태그
▷문자표현
태 그
설 명
문자
문자를 굵은 글씨체로 표현
문자
문자를 이탤릭체로 표현
문자
문자를 밑줄 문자로 표현
문자
문자를 타자를 친 것처럼 표현
문자
문자를 주변 문자 보다 크게 표현
문자
문자를 주변 문자 보다 작게 표현
문자
문자를 아래 문자 첨자로 표현
문자
문자를 위첨자 문자로 표현
▷문자의 정의:
size=5
글자의 크기
face=굴림/돋움/궁서
글꼴의 종류
color=#ff0000
글자의 색상
-글꼴의 기본 크기는 size=3 이다.
▷취소선 긋기: 또는
-문자열이나 숫자에 가로의 취소선을 긋는다.
위치 정렬 관련 태그
▷수평으로 가운데/왼쪽/오른쪽 정렬
-문장의 배열이나 그림의 위치를 왼쪽, 가운데, 오른쪽으로 정렬한다.
▷수직으로 위/중간/아래 정렬:
-문자열이나 그림의 위치를 세로로 정렬한다.
-표(Table)의 셀 안에서 정렬할 때 주로 사용한다.(valign)
RGB Hex Code의 주요 색상값
Red: #ff0000
Green: #00ff00
Blue: #0000ff
white: #ffffff
Black: #000000
Yellow: #ffff00
Skyblue: #00ffff
학습평가
1. HTML 태그에 대한 설명으로 틀린 것은?
①
: 줄을 바꾸기 위해 사용한다.
②
③
: 문단을 바꾸기 위해 사용한다.
④... : 문자를 아래첨자로 보여주기 위해 사용한다
2. 다음과 같이 반복해서 사용하여도 그 결과가 달라지지 않는 태그는?
①
②
4. HTML 작성 방법에 대한 설명으로 바른 것은?
① 태그에 의해 만들어진 문서는 웹 브라우저를 통해서 그 구조를 볼 수 있다.
②은
학습내용
1. 마크업 태그 사용법
제작방식
Lecture
● 인터넷 접속 기술 및 사용자 환경 구축
5. 홈 페이지 구축 및 HTML 문서제작
2)HTML 문서 제작
마크업 태그 사용법
기본구조
태 그
설 명
HTML 문서임을 시작과 끝에 정의한다.
헤더에 속하는 부분으로
웹페이지의 제목(Title)을 나타낸다.
웹브라우저의 본문에 보여지는 내용들을 정의한다.
문서 속성 태그
▷머리글(제목):
문법
설명
...
가장 큰 제목 글씨
...
...
가장 작은 제목 글씨
▷줄 바꾸기:
- Break
- 줄과 줄 사이에 문단이 끝나지 않았음을 정의하여 단순히 줄바꾸기 역할만 한다.
- 문서의 상단에 한 줄을 띄우려면 반드시
태그를 써야 하며, 연속해서 사용하면 추가로 줄을 바꾸어 행간, 즉 한 줄씩 띄울 수 있다.
▷문단 나누기:
- Paragraph
-한 문단이 끝났음을 정의하는 태그이다. 따라서 다음 문자열이 시작되기 전에 반드시 한 줄을 띄우게 된다.
-
태그 단독으로 사용해도 되고,
...
처럼 한 쌍으로 사용할 수 있다.▷배경색 및 글자의 색상:
-문서의 배경에 색상을 지정하는 속성은
bgcolor=색상값
본문의 배경 색상
text=색상값
본문의 글자 색상
▷문서에 배경 이미지 삽입:
-문서의 배경에 이미지를 삽입하는 속성이며, 이 속성도 색상과 마찬가지로 반드시 태그 안에 정의되어야 한다.
▷하이퍼링크: - anchor
-다른 문서나 미디어 파일을 연결(Link)시켜 주는 것.
연결어
▷전자 메일(E-mail)의 링크 - anchor
-전자 메일 주소를 링크시키려면 태그의 href 속성에 반드시 ‘mailto:\'라는 URL 표기 방식을 넣어주어야 한다.
▷그림(Image)의 삽입
문서 안에 그림 삽입
src=파일명
그림 파일의 경로를 지정하는 속성
width=픽셀 수
가로의 길이
height=픽셀 수
세로의 길이
border=0
그림의 테두리를 없애주는 속성
alt=문자열
그림에 대한 보충 설명
▷가로선 긋기:
- Horizontal Line
-문서에 가로선을 나타내며, 기본 값은 가운데 정렬이다.
size=3
가로선의 두께
width=85%
윈도우 화면의 폭에 따라 차지하는 비율
width=700
선의 길이를 픽셀로 고정
▷주석문:
-참고하고자 하는 내용을 입력해두는 태그로, 이 주석문 안에 있는 내용은 소스에서만 보이고 웹브라우저에선 안보인다.
문자 속성 태그
▷문자표현
태 그
설 명
문자
문자를 굵은 글씨체로 표현
문자
문자를 이탤릭체로 표현
문자
문자를 밑줄 문자로 표현
문자
문자를 타자를 친 것처럼 표현
문자
문자를 주변 문자 보다 크게 표현
문자
문자를 주변 문자 보다 작게 표현
문자
문자를 아래 문자 첨자로 표현
문자
문자를 위첨자 문자로 표현
▷문자의 정의:
size=5
글자의 크기
face=굴림/돋움/궁서
글꼴의 종류
color=#ff0000
글자의 색상
-글꼴의 기본 크기는 size=3 이다.
▷취소선 긋기:
-문자열이나 숫자에 가로의 취소선을 긋는다.
위치 정렬 관련 태그
▷수평으로 가운데/왼쪽/오른쪽 정렬
-문장의 배열이나 그림의 위치를 왼쪽, 가운데, 오른쪽으로 정렬한다.
▷수직으로 위/중간/아래 정렬:
-문자열이나 그림의 위치를 세로로 정렬한다.
-표(Table)의 셀 안에서 정렬할 때 주로 사용한다.(valign)
RGB Hex Code의 주요 색상값
Red: #ff0000
Green: #00ff00
Blue: #0000ff
white: #ffffff
Black: #000000
Yellow: #ffff00
Skyblue: #00ffff
학습평가
1. HTML 태그에 대한 설명으로 틀린 것은?
①
: 줄을 바꾸기 위해 사용한다.
②
...: 사용자가 작성한 내용 그대로 나타내고자 할 때 사용한다.
③
: 문단을 바꾸기 위해 사용한다.
④... : 문자를 아래첨자로 보여주기 위해 사용한다
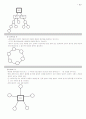
2. 다음과 같이 반복해서 사용하여도 그 결과가 달라지지 않는 태그는?
①
②
③ ...
④
3. HTML의 설명으로 틀린 것은?
① : 문서 안에 그림을 삽입한다.
②
: 단순히 줄바꾸기 기능을 처리한다
③ : 참고하고자 하는 내용을 입력한다
④
4. HTML 작성 방법에 대한 설명으로 바른 것은?
① 태그에 의해 만들어진 문서는 웹 브라우저를 통해서 그 구조를 볼 수 있다.
②
은 보다 글자 크기가 작다.
③ 빈칸(Space) 작성은 >를 사용하기도 한다.
④ 색상은 RGB Hex 코드 또는 단어를 사용한다.
학습정리
1. 기본적인 태그의 사용법으로 기초적인 명령어들은 집고 넘어가셔야 합니다. 물론 더 많고, 복잡한 용어들이 있지만, 이 시간에는 기본적인 명령어만 공부하도록 합니다.
③ 빈칸(Space) 작성은 >를 사용하기도 한다.
④ 색상은 RGB Hex 코드 또는 단어를 사용한다.
학습정리
1. 기본적인 태그의 사용법으로 기초적인 명령어들은 집고 넘어가셔야 합니다. 물론 더 많고, 복잡한 용어들이 있지만, 이 시간에는 기본적인 명령어만 공부하도록 합니다.





































































소개글