목차
1.플래시란?
2플래시의 장점
3.플래시에서 나오는 용어정리
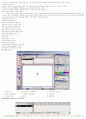
4.플래시의 화면구성
2플래시의 장점
3.플래시에서 나오는 용어정리
4.플래시의 화면구성
본문내용
기반으로 하는 웹 애니메이션 저작 도구이다. 같은 회사의 Director를 이용하여도 원하는 결과를 얻을수 있지만 엄밀히 말하면 디렉터는 웹에 최적화되어 있다기 보다는 CD_ROM 타이틀을 만드는 것이 최적화 되어 있으며 플래시는 웹전용으로 설계되었다. 플래시에서 제작한 웹 애니메이션은 몇가지의 장점을 지닌다. 첫째로 작은 용량의 파일 사이즈이다. 실제로 간단한 애니메이션을 구현하는 경우 Animated GIF 파일보다는 월등히 작은 용량을 자랑한다. 둘째로는 벡터이미지를 사용하기 때문에 그 화질의 뛰어남이다. 세번째로 화려한 사운드를 이용한 각종 이벤트와 사용자와의 완벽한 상호작용이 가능하다는 점이다. 따라서 이러한 기능을 이용하면 홈페이지에서 애니메이션을 이용한 로고나 메뉴 또는 실제로 완벽한 애니메이션을 제작할 수 있다. 또한 사용자와의 상호작용과 프로그래밍 기법을 이용하여 멀티미디어 전자상거래 시스템을 제작할 수도 있으며 심지어는 간단한 웹용 게임도 제작할 수 있다. 실제로 현재 대부분의 사이트에서 플래시를 이용하여 홈페이지를 제작하고 있으며 웹에서 인터렉티브한 멀티미디어 홈페이지를 만들기 위한 표준으로 자리 잡고 있다.
플래시파일형태
플래시의 파일형태는 일반적으로 세가지 형태로 구분한다. 먼저 편집과 수정을 가능한 플래시 고유의 파일형태인 *.fla 파일과 웹이나 컴퓨터 상에서 실행되는 *.swf 형태의 쇽웨이브(shockwave) 파일 그리고 제너레이터와 함께 사용되는 *.swt 형태의 템플레이트 파일이다. 여기서 *.swf 나 *.swt 파일은 원본 파일인 *.fla 파일을 변환하여 생성한다.
플래시파일형태
플래시의 파일형태는 일반적으로 세가지 형태로 구분한다. 먼저 편집과 수정을 가능한 플래시 고유의 파일형태인 *.fla 파일과 웹이나 컴퓨터 상에서 실행되는 *.swf 형태의 쇽웨이브(shockwave) 파일 그리고 제너레이터와 함께 사용되는 *.swt 형태의 템플레이트 파일이다. 여기서 *.swf 나 *.swt 파일은 원본 파일인 *.fla 파일을 변환하여 생성한다.


























소개글