목차
⊙ 필터란 무엇인가?
⊙ 필터 설치시 유의 할 점
⊙ 포토샵이 설치되어 있지 않은 경우
⊙ 포토샵이 설치되어 있는 경우
⊙ 페인트샵 프로 5의 내장 필터
⊙ 이미지를 선명하게 보정하는 Sharpen 필터
⊙ 노이즈를 더하거나 제거하는 Noise 필터
⊙ 이미지를 흐리게 하는 Blur 필터
⊙ 파여진 효과를 내는 Cutout 필터
⊙ 페인트샵에서 쓸 수 있는 플러그-인 필터
⊙ 멋있는 버튼을 만드는 필터
⊙ 종이가 말린 듯한 효과를 내는 필터
⊙ 그림자를 만드는 필터
⊙ 물방울을 만드는 필터
⊙ 번개를 만드는 필터
⊙ 필터와 애니메이션 샵을 이용한 움직이는 GIF 만들기
⊙ 필터 설치시 유의 할 점
⊙ 포토샵이 설치되어 있지 않은 경우
⊙ 포토샵이 설치되어 있는 경우
⊙ 페인트샵 프로 5의 내장 필터
⊙ 이미지를 선명하게 보정하는 Sharpen 필터
⊙ 노이즈를 더하거나 제거하는 Noise 필터
⊙ 이미지를 흐리게 하는 Blur 필터
⊙ 파여진 효과를 내는 Cutout 필터
⊙ 페인트샵에서 쓸 수 있는 플러그-인 필터
⊙ 멋있는 버튼을 만드는 필터
⊙ 종이가 말린 듯한 효과를 내는 필터
⊙ 그림자를 만드는 필터
⊙ 물방울을 만드는 필터
⊙ 번개를 만드는 필터
⊙ 필터와 애니메이션 샵을 이용한 움직이는 GIF 만들기
본문내용
가 없다면 Eye Candy 구버전인 Black Box에 포함되어 있던 Drop Shadow 필터(프리웨어)를 설치해 보길 바란다.
(그림25) 텍스트에 Eye Candy의 Perspective Shadow를 적용하면 입체감을 주는 그림자를 만든다.
Eye Candy는 사용 방법이 아주 쉽다. 미리 보기를 하면서 여러 가지 옵션을 변경해 보면 어렵지 않게 입체감을 주는 그림자를 만들 수 있다.
먼저 새 작업 창을 열고 Text 도구를 이용하여 글자를 새긴다. Marquee를 유지하고 Eye Candy 3의 Perspective Shadow를 선택하면 대화 창이 뜨는데 그림25와 같이 옵션을 조정하면 독특한 그림자가 있는 텍스트를 만들 수 있다. 대화 창 아래에 있는 검은 외계인을 클릭한 후 Fancy Interface에 체크를 지우면 그림25와 같이 대화 상자의 모양이 바뀌는 재미있는 기능도 있다. (그림21과 비교해 보길 바란다.)
⊙ 물방울을 만드는 필터
이미지에 작은 물방울을 여러 개 만들거나 이미지 특정 부분을 마치 볼록렌즈로 들여다보는 듯한 효과를 내는 필터에는 Eye Candy 3의 Water Drops와 Ulead Particle.Plugin의 Bubble이 있다. Ulead Particle.Plugin은 Eye Candy와 마찬가지로 여러 개의 필터가 함께 제공되는 Filter Set형식이고 등록판외에 15일 동안 쓸 수 있는 체험 판이 있다. Bubble처럼 제공되는 필터의 이름만 봐도 대충 어떤 기능을 하는지 쉽게 알 수 있다. Bubble, Firefly, Rain, Snow, Cloud, Smoke, Fire, Star Effect등과 같이 독특한 필터들이 제공된다.
(그림26) Ulead Particle.Plugin의 Bubble을 이용한 물방울(거품) 효과 내기
그림26은 캔버스를 단순히 파란 색(R:112 G:161 B:252)으로 채우고 바로 Bubble 효과를 적용한 것이다. Eye Candy의 Water Drops 필터는 단순히 불규칙한 물방울을 선택 영역에 채우는 역할만 하지만 Ulead Particle.Plugin의 Bubble은 물방울 입자 하나 하나를 조정할 수 있고 더욱이 선택한 거품입자의 모양이나 색상이 바뀌면 주변의 입자들도 적절하게 모양이 바뀌는 것이 매우 사실 적이다.
⊙ 번개를 만드는 필터
(그림27) Xenofex 1.0을 이용한 번개 효과 내기
아직은 정식버전이 아닌 베타버전이지만 에일리언 스킨사의 Black Box와 Eye Candy의 명성을 이을만한 새로운 Filter Set에는 Xenofex 1.0(public Beta)이 있다. 대화 창의 모습이 Eye Candy와 거의 같기 때문에 별 어려움이 없이 재미있는 효과를 이미지에 적용시킬 수 있다. 그림27은 총 11개의 필터 중에 번개가 치는 듯한 효과를 낼 수 있는 Lightning을 적용한 것이다.
⊙ 필터와 애니메이션 샵을 이용한 움직이는 GIF 만들기
움직이는 GIF 파일을 만드는 애니메이터를 이용하면 하나의 이미지에 필터를 연속적으로 적용한 듯한 특수 효과를 낼 수 있다. 예를 들어 이미지가 처음에는 흐려졌다가 점점 뚜렷해지는 움직이는 GIF 파일은 마치 Blur 필터나 Sharpen 필터를 연속적으로 적용한 것 같은 효과를 낸다.
GIF 애니메이터에서 기본적으로 제공하는 특수효과외에 지금까지 설명한 필터를 이용하여 움직이는 GIF 파일을 만들어 보자.
필자가 여기서 사용할 필터는 Greg's Factory Output Vol Ⅱ의 Spotlight이다. 만일 본 필터를 가지고 있지 않다고 해도 아래에서 설명하는 원리만 이해한다면 페인트샵의 내장 필터만을 이용해도 다양한 효과를 지닌 움직이는 GIF 파일을 만들 수 있을 것이다.
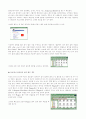
일단 움직이는 GIF 파일을 만들기 위해서는 그림28과 같이 크기가 작은 이미지를 준비하고 그림29와 같이 페인트샵 프로에서 필터를 단계적으로 적용한 동일한 크기의 이미지를 여러장 만든다.(그림30) Eye Candy같이 마지막으로 적용한 필터의 옵션을 기억하는 필터일 경우에는 빠른 속도로 작업을 진행할 수 있다.
그림 28 그림 29 그림 30
(그림28) 애니메이션 GIF를 만들기 위해 크기가 비교적 작은 이미지를 준비한다.
(그림29) 각 프레임에 들어갈 이미지에 Greg's Factory Output Vol Ⅱ의 Spotlight 필터를 적용한다.
(그림30) 그림 29의 과정을 반복하여 총 9개의 크기가 같은 이미지를 만든다.
(그림31)(그림32)(그림33)
각 프레임에 들어갈 이미지가 완성이 되었으면 이미지 하나 하나를 임의의 폴더 안에 GIF 형식으로 저장 해야하는데 여기서 이미지를 저장하기 전에 Save 대화 창에서 파일 이름과 파일 형식을 먼저 정하고 Options 버튼을 눌러 Version은 Version 89a로 Interlacing은 Noninterlaced로 지정한 후 저장을 한다.
이미지 저장이 완료되었으면 페인트샵 프로를 만든 JASC사에서 제공하는 Animation Shop을 이용하여 움직이는 GIF 파일을 만들어 보자. 페인트샵 프로의 File 메뉴의 Run Animation Shop을 선택하면 바로 애니메이션 샵이 실행된다.
그림33의 Animation Wizard 도구(1번)를 선택하면 대화 창이 나오는데 계속 Next 버튼을 누르다가 그림31과 같은 대화 창이 나오면 애니메이션 반복 횟수와 각 프레임의 지연시간을 정해 준다.
그림32와 같은 대화 창에서는 각 프레임에 추가할 이미지를 Add Image 버튼을 눌러 임의의 폴더 안에 저장해 두었던 이미지를 하나씩 선택하여 차례대로 추가시킨다. 작업이 완료되었으면 그림33처럼 View Animation 도구(2번)를 클릭 하여 실제 완성된 애니메이션을 미리 볼 수 있다. 저장은 GIF 파일 형식으로 하면 된다.
(그림31) 애니메이션 반복 횟수와 각 프레임의 지연시간을 정해 준다.
(그림32) Add Image 버튼을 눌러 각 프레임에 들어 갈 이미지를 첨가한다.
(그림33) 완성된 움직이는 GIF
(그림25) 텍스트에 Eye Candy의 Perspective Shadow를 적용하면 입체감을 주는 그림자를 만든다.
Eye Candy는 사용 방법이 아주 쉽다. 미리 보기를 하면서 여러 가지 옵션을 변경해 보면 어렵지 않게 입체감을 주는 그림자를 만들 수 있다.
먼저 새 작업 창을 열고 Text 도구를 이용하여 글자를 새긴다. Marquee를 유지하고 Eye Candy 3의 Perspective Shadow를 선택하면 대화 창이 뜨는데 그림25와 같이 옵션을 조정하면 독특한 그림자가 있는 텍스트를 만들 수 있다. 대화 창 아래에 있는 검은 외계인을 클릭한 후 Fancy Interface에 체크를 지우면 그림25와 같이 대화 상자의 모양이 바뀌는 재미있는 기능도 있다. (그림21과 비교해 보길 바란다.)
⊙ 물방울을 만드는 필터
이미지에 작은 물방울을 여러 개 만들거나 이미지 특정 부분을 마치 볼록렌즈로 들여다보는 듯한 효과를 내는 필터에는 Eye Candy 3의 Water Drops와 Ulead Particle.Plugin의 Bubble이 있다. Ulead Particle.Plugin은 Eye Candy와 마찬가지로 여러 개의 필터가 함께 제공되는 Filter Set형식이고 등록판외에 15일 동안 쓸 수 있는 체험 판이 있다. Bubble처럼 제공되는 필터의 이름만 봐도 대충 어떤 기능을 하는지 쉽게 알 수 있다. Bubble, Firefly, Rain, Snow, Cloud, Smoke, Fire, Star Effect등과 같이 독특한 필터들이 제공된다.
(그림26) Ulead Particle.Plugin의 Bubble을 이용한 물방울(거품) 효과 내기
그림26은 캔버스를 단순히 파란 색(R:112 G:161 B:252)으로 채우고 바로 Bubble 효과를 적용한 것이다. Eye Candy의 Water Drops 필터는 단순히 불규칙한 물방울을 선택 영역에 채우는 역할만 하지만 Ulead Particle.Plugin의 Bubble은 물방울 입자 하나 하나를 조정할 수 있고 더욱이 선택한 거품입자의 모양이나 색상이 바뀌면 주변의 입자들도 적절하게 모양이 바뀌는 것이 매우 사실 적이다.
⊙ 번개를 만드는 필터
(그림27) Xenofex 1.0을 이용한 번개 효과 내기
아직은 정식버전이 아닌 베타버전이지만 에일리언 스킨사의 Black Box와 Eye Candy의 명성을 이을만한 새로운 Filter Set에는 Xenofex 1.0(public Beta)이 있다. 대화 창의 모습이 Eye Candy와 거의 같기 때문에 별 어려움이 없이 재미있는 효과를 이미지에 적용시킬 수 있다. 그림27은 총 11개의 필터 중에 번개가 치는 듯한 효과를 낼 수 있는 Lightning을 적용한 것이다.
⊙ 필터와 애니메이션 샵을 이용한 움직이는 GIF 만들기
움직이는 GIF 파일을 만드는 애니메이터를 이용하면 하나의 이미지에 필터를 연속적으로 적용한 듯한 특수 효과를 낼 수 있다. 예를 들어 이미지가 처음에는 흐려졌다가 점점 뚜렷해지는 움직이는 GIF 파일은 마치 Blur 필터나 Sharpen 필터를 연속적으로 적용한 것 같은 효과를 낸다.
GIF 애니메이터에서 기본적으로 제공하는 특수효과외에 지금까지 설명한 필터를 이용하여 움직이는 GIF 파일을 만들어 보자.
필자가 여기서 사용할 필터는 Greg's Factory Output Vol Ⅱ의 Spotlight이다. 만일 본 필터를 가지고 있지 않다고 해도 아래에서 설명하는 원리만 이해한다면 페인트샵의 내장 필터만을 이용해도 다양한 효과를 지닌 움직이는 GIF 파일을 만들 수 있을 것이다.
일단 움직이는 GIF 파일을 만들기 위해서는 그림28과 같이 크기가 작은 이미지를 준비하고 그림29와 같이 페인트샵 프로에서 필터를 단계적으로 적용한 동일한 크기의 이미지를 여러장 만든다.(그림30) Eye Candy같이 마지막으로 적용한 필터의 옵션을 기억하는 필터일 경우에는 빠른 속도로 작업을 진행할 수 있다.
그림 28 그림 29 그림 30
(그림28) 애니메이션 GIF를 만들기 위해 크기가 비교적 작은 이미지를 준비한다.
(그림29) 각 프레임에 들어갈 이미지에 Greg's Factory Output Vol Ⅱ의 Spotlight 필터를 적용한다.
(그림30) 그림 29의 과정을 반복하여 총 9개의 크기가 같은 이미지를 만든다.
(그림31)(그림32)(그림33)
각 프레임에 들어갈 이미지가 완성이 되었으면 이미지 하나 하나를 임의의 폴더 안에 GIF 형식으로 저장 해야하는데 여기서 이미지를 저장하기 전에 Save 대화 창에서 파일 이름과 파일 형식을 먼저 정하고 Options 버튼을 눌러 Version은 Version 89a로 Interlacing은 Noninterlaced로 지정한 후 저장을 한다.
이미지 저장이 완료되었으면 페인트샵 프로를 만든 JASC사에서 제공하는 Animation Shop을 이용하여 움직이는 GIF 파일을 만들어 보자. 페인트샵 프로의 File 메뉴의 Run Animation Shop을 선택하면 바로 애니메이션 샵이 실행된다.
그림33의 Animation Wizard 도구(1번)를 선택하면 대화 창이 나오는데 계속 Next 버튼을 누르다가 그림31과 같은 대화 창이 나오면 애니메이션 반복 횟수와 각 프레임의 지연시간을 정해 준다.
그림32와 같은 대화 창에서는 각 프레임에 추가할 이미지를 Add Image 버튼을 눌러 임의의 폴더 안에 저장해 두었던 이미지를 하나씩 선택하여 차례대로 추가시킨다. 작업이 완료되었으면 그림33처럼 View Animation 도구(2번)를 클릭 하여 실제 완성된 애니메이션을 미리 볼 수 있다. 저장은 GIF 파일 형식으로 하면 된다.
(그림31) 애니메이션 반복 횟수와 각 프레임의 지연시간을 정해 준다.
(그림32) Add Image 버튼을 눌러 각 프레임에 들어 갈 이미지를 첨가한다.
(그림33) 완성된 움직이는 GIF
추천자료
 컴퓨터 음악에 관한 고찰 (MIDI 음악)
컴퓨터 음악에 관한 고찰 (MIDI 음악) GIS 용어정리 K
GIS 용어정리 K 건축설비 HVAC equipments 공조장치의 종류
건축설비 HVAC equipments 공조장치의 종류 고주파신호 측정방법 및 구분
고주파신호 측정방법 및 구분 방사선 폐수
방사선 폐수 [조명][조명기구][조명(조명기구) 목적][조명(조명기구) 종류][보조 조명(조명기구)][조명(조...
[조명][조명기구][조명(조명기구) 목적][조명(조명기구) 종류][보조 조명(조명기구)][조명(조... [X선][엑스선][X선회절실험][엑스선회절실험][X선회절][엑스선회절][실험]X선(엑스선)의 성질...
[X선][엑스선][X선회절실험][엑스선회절실험][X선회절][엑스선회절][실험]X선(엑스선)의 성질... 인터넷 프로토콜 분석 실습
인터넷 프로토콜 분석 실습 RC회로 이론 실험 기구와 방법
RC회로 이론 실험 기구와 방법 수업관찰과 수업분석의 가치, 수업관찰과 수업분석의 목적과 전제, 수업관찰과 수업분석의 주...
수업관찰과 수업분석의 가치, 수업관찰과 수업분석의 목적과 전제, 수업관찰과 수업분석의 주... 전기과 - 전력전자설계 트랜스폼제작 [flyback]
전기과 - 전력전자설계 트랜스폼제작 [flyback] 오실로스코프 실험
오실로스코프 실험 [방사선 기기학] XRD 개념 원리 (선(X-Rays), X선(X-Rays)의 발생, X선 발생장치, 고니오메...
[방사선 기기학] XRD 개념 원리 (선(X-Rays), X선(X-Rays)의 발생, X선 발생장치, 고니오메... 전자회로실험 - 반파 및 전파 정류 회로
전자회로실험 - 반파 및 전파 정류 회로