목차
Ⅰ. 정보사회와 컴퓨터 교과의 성격과 교과 목표 │
1. 정보사회와 컴퓨터 교육의 의미 │
2. 교과의 목표 │
Ⅱ. 대단원 연구 │
1. 단원명 │
2. 단원 설정의 이유 │
3. 대단원의 학습 목표 │
4. 대단원의 구성과 교수-학습 지도 계획 │
5. 이론적 배경 및 교수-학습 방법 │
Ⅲ. 본시 학습 지도 계획 │
1. 학습 단원명 │
2. 본시학습 목표 │
3. 본시 학습 자료│
4. 본시 지도 방법 │
5. 본시 지도상의 유의점 │
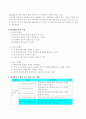
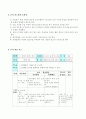
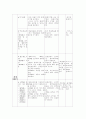
6. 본시 학습 과정안 │
Ⅳ. 학습 자료 │
1. 개인학습지 및 형성평가 │
2. 학습내용 │
3. 개인실습작품 │
1. 정보사회와 컴퓨터 교육의 의미 │
2. 교과의 목표 │
Ⅱ. 대단원 연구 │
1. 단원명 │
2. 단원 설정의 이유 │
3. 대단원의 학습 목표 │
4. 대단원의 구성과 교수-학습 지도 계획 │
5. 이론적 배경 및 교수-학습 방법 │
Ⅲ. 본시 학습 지도 계획 │
1. 학습 단원명 │
2. 본시학습 목표 │
3. 본시 학습 자료│
4. 본시 지도 방법 │
5. 본시 지도상의 유의점 │
6. 본시 학습 과정안 │
Ⅳ. 학습 자료 │
1. 개인학습지 및 형성평가 │
2. 학습내용 │
3. 개인실습작품 │
본문내용
지
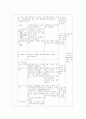
완성된 작품
-완성된 작품을 학생들에게 보여주기
-자세히 관찰한다.
개인실습
-글자 입력하기
-문자크기 바꾸기
-글자 색 꾸미기
-이미지태그
-이미지크기 정하기
-테두리 넣기
-가운데로 정렬하기
-MARQUEE
태그
-MARQUEE
태그의 속도
-배경태그
-메모장을 열어 태그를 입력하여 설명한다.
-FONT SIZE에 대하여 구체적으로 설명한다.
-같은문장을 SIZE를 다르게 하여 한눈에 비교 할 수 있도록 제시해준다.
-FONT COLOR에 대하여 구체적으로 설명한다.
-같은문장을 COLOR를 다르게 하여 한눈에 비교할수 있도록 제시해준다.
-
태그에 대하여 설명한다.
- 태그에 대하여 설명한다.
태그에 대하여 설명한다.
-width와 height에 대하여 설명한다.
-border에 대하여 설명한다.
-글과 그림이 왼쪽으로 몰려있어 별로 보기에 좋지 않으므로 가운데로 정렬하는 방법을 알려준다.
-오른쪽, 왼쪽, 아래로, 위로, 왕복으로 움직이는 태그를 설명한다.
-수치를 이용하여 속도의 개념을 설명한다.
-bgcolor와 background에 대하여 설명한다.
-귀를 기울려 듣는다.
-화면을 눈으로 읽어가면서 듣는다.
-컴퓨터로 직접 작성해본다.
-머릿속에 자꾸 떠올리며 익혀둔다.
-모르면 손을 들어 질문한다.
-선생님과 함께 각자의 컴퓨터를 가지고 입력한다.
-모르거나 이해가 가지 않는 부분을 손을 들어 개별 질문을 한다.
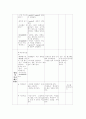
정리 및 차시
예고
(5분)
학습내용정리
-HTML이란
-HTML 문서의 기본 형식
-문서 작성에 사용되는 기본적인 태그
-문자 크기, 색상바꾸기
-이미지태그
-MARQUEE
태그
-HTML의 개념 설명한다.
-태그들을 설명하여
다시 한번 주지시켜 확실히 이해시킨다.
-선생님과 함께 순서대로 정리해본다.
-내용을 반복 숙지한다.
-오늘 한 수업내용을 일목요연하게 정리하기
-HTML 개인학습지
형성평가
-개인별 형성평가 유인물을 나눠준다.
-정답을 제시한다.
-형성평가를 푼다.
-학생들은 형성평가를 풀고 정답을 맞춰본다.
-개인별
형성평가지
차시예고
-다음시간에 오늘배운 태그들을 가지고 E-mail을 보낼 수 있다고 예고한다.
-다음시간에 학습할 내용을 예습하여 전체적인 흐름을 파악한다.
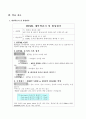
Ⅳ. 학습 자료
1. 개인학습지 및 형성평가
HTML 개인학습지 및 형성평가
* 단원명
Ⅴ. 컴퓨터 통신의 세계
05.드디어 홈 페이지 완성(교과서 P.162~167, 부록P. 87~91)
* 학습목표
1. HTML의 개념을 알 수 있다.
2. HTML 문서를 활용하여 홈페이지를 제작할 수 있다.
1. HTML이란?
HTML은 인터넷에서 정보를 보여주기 위한 하이퍼텍스트를 만드는 표준적인 언
어이며 홈페이지를 만들 때 쓰이는 언어이다.
2. HTML 문서의 기본 형식
< > : HTML 문서의 시작을 의미
< > : 머리말의 시작을 의미
<br />
: 제목을 입력하는 부분으로 브라우저 상단의 제목줄에 제목을 표시하는 태그
< > : 머리말의 끝을 의미
< >: 홈 페이지에 나타날 내용을 입력한다.
완성된 작품
-완성된 작품을 학생들에게 보여주기
-자세히 관찰한다.
개인실습
-글자 입력하기
-문자크기 바꾸기
-글자 색 꾸미기
-이미지태그
-이미지크기 정하기
-테두리 넣기
-가운데로 정렬하기
-MARQUEE
태그
-MARQUEE
태그의 속도
-배경태그
-메모장을 열어 태그를 입력하여 설명한다.
-FONT SIZE에 대하여 구체적으로 설명한다.
-같은문장을 SIZE를 다르게 하여 한눈에 비교 할 수 있도록 제시해준다.
-FONT COLOR에 대하여 구체적으로 설명한다.
-같은문장을 COLOR를 다르게 하여 한눈에 비교할수 있도록 제시해준다.
-
태그에 대하여 설명한다.
-
-width와 height에 대하여 설명한다.
-border에 대하여 설명한다.
-글과 그림이 왼쪽으로 몰려있어 별로 보기에 좋지 않으므로 가운데로 정렬하는 방법을 알려준다.
-오른쪽, 왼쪽, 아래로, 위로, 왕복으로 움직이는 태그를 설명한다.
-수치를 이용하여 속도의 개념을 설명한다.
-bgcolor와 background에 대하여 설명한다.
-귀를 기울려 듣는다.
-화면을 눈으로 읽어가면서 듣는다.
-컴퓨터로 직접 작성해본다.
-머릿속에 자꾸 떠올리며 익혀둔다.
-모르면 손을 들어 질문한다.
-선생님과 함께 각자의 컴퓨터를 가지고 입력한다.
-모르거나 이해가 가지 않는 부분을 손을 들어 개별 질문을 한다.
정리 및 차시
예고
(5분)
학습내용정리
-HTML이란
-HTML 문서의 기본 형식
-문서 작성에 사용되는 기본적인 태그
-문자 크기, 색상바꾸기
-이미지태그
-MARQUEE
태그
-HTML의 개념 설명한다.
-태그들을 설명하여
다시 한번 주지시켜 확실히 이해시킨다.
-선생님과 함께 순서대로 정리해본다.
-내용을 반복 숙지한다.
-오늘 한 수업내용을 일목요연하게 정리하기
-HTML 개인학습지
형성평가
-개인별 형성평가 유인물을 나눠준다.
-정답을 제시한다.
-형성평가를 푼다.
-학생들은 형성평가를 풀고 정답을 맞춰본다.
-개인별
형성평가지
차시예고
-다음시간에 오늘배운 태그들을 가지고 E-mail을 보낼 수 있다고 예고한다.
-다음시간에 학습할 내용을 예습하여 전체적인 흐름을 파악한다.
Ⅳ. 학습 자료
1. 개인학습지 및 형성평가
HTML 개인학습지 및 형성평가
* 단원명
Ⅴ. 컴퓨터 통신의 세계
05.드디어 홈 페이지 완성(교과서 P.162~167, 부록P. 87~91)
* 학습목표
1. HTML의 개념을 알 수 있다.
2. HTML 문서를 활용하여 홈페이지를 제작할 수 있다.
1. HTML이란?
HTML은 인터넷에서 정보를 보여주기 위한 하이퍼텍스트를 만드는 표준적인 언
어이며 홈페이지를 만들 때 쓰이는 언어이다.
2. HTML 문서의 기본 형식
< > : HTML 문서의 시작을 의미
< > : 머리말의 시작을 의미
< > : 머리말의 끝을 의미
< >: 홈 페이지에 나타날 내용을 입력한다.

































소개글