목차
1. 유니버셜 디자인의 정의
2. 유니버셜 디자인의 원리
3. 유니버셜 디자인의 7가지 원칙
4. 유니버셜 디자인의 역사
5. 미국의 유니버셜 디자인
6. 웹접근에 있어서의 유니버셜 디자인
2. 유니버셜 디자인의 원리
3. 유니버셜 디자인의 7가지 원칙
4. 유니버셜 디자인의 역사
5. 미국의 유니버셜 디자인
6. 웹접근에 있어서의 유니버셜 디자인
본문내용
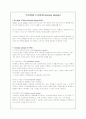
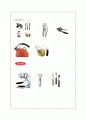
한 주방용품들은 모두 적은 힘으로 간단히 사용할 수 있게 하는 제품들이다. Orangex사의 쥬서와 OXO사의 감자깎이와 칫솔은 미국에서 활약중인 중국출신의 디자이너 Eric Chan이 디자인한 어린이용 칫솔이다. 기능과 디자인성을 겸비한 유니버셜디자인 제품이다.
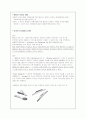
-발매중인 문방구용품. 돋보기가 달린 책갈피와 손잡이가 달려 잡기 편한 직선 자.
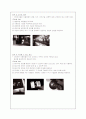
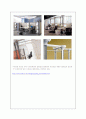
- 90년대 초, 중반에 등장했던 허먼밀러(www.hermanmiller.com)사의 사무용 의자인 Aeron Chair도 빅히트를 기록하게 된다.
기본으로 세 가지 싸이즈로 발매되었고 각종 세부조정으로 유저들의 몸에 맞추어 조절된다는 점, 그리고 척추를 편안하게 휠 수 있도록 써포트 해준다는 점, 이 때문에 그 후 타사의 사무의자 개발에도 지대한 영향을 미쳤다.
- 같은 회사에서 Ayse Birsel가 디자인 한 오피스 시스템 '리졸브(Resolve system)'도 발매와 동시에 화재에 올랐다.
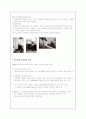
인간이 무의식적으로 벌리는 팔의 각도라는 대략 120도를 의식한 부채형의 기본 상판의 형태를 중심으로 몇 가지 부품만으로 각자에게 알맞은 높이와 크기로 조립되는 사무공간, 개인 서제공간을 제안했다. Ayse는 이 제품의 스탠다드한 스타일 몇 개만 보여주었다.
이 기본형으로 어떻게 조립해서 쓰는가는 소비자 각자의 몫이기 때문에, 같은 회사의 제품이라도 소비자들이 조립한 형태는 각자에게 알맞은, 전부 다른 형태로 되는 것이다.
다.
⇒이처럼 지금의 미국 디자인계에선 과장되게 말하자면 유니버셜 개념이 들어있지 않으면
굿 디자인으로 볼 수 없다는 풍조마저도 만연하고 있다
http://www.toilet.or.kr/misogong/2002_07/member.htm
◎ Accessibility를 고려한 웹의 보편적 디자인
- 김미진(hialkim@teaminterface.com)
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. ? Tim Berners-Lee
웹의 기능
① 수많은 정보를 브라우저라는 하나의 매개체를 통해 모든 사람에게 제공
② 전세계의 많은 사람들이 공간적, 시간적으로 제약을 없이 정보획득
③ 좀 더 많은 사람들이 쉽고 편리하게 정보를 획득하도록 사용성을 높이기 위한 방안 연구
현재 국내에서 활발히 연구되고 있는 사용성
① 지극히 정상적이고 보편적인 신체적, 정신적 조건을 갖는 사용자만을 고려
② 과거에는 빈부의 격차가 곧 정보의 격차의 문제로 직결
→ 빈부는 더 이상의 정보 격차의 원인이 되지 못한다.
(but 표준적 조건× : 새로운 정보 격차의 피해자로 분류)
③ 접근성(Accessibility) : 시간과 장소, 사용자의 능력에 관계없이 하드웨어와 소프트웨어 를 적절하게 사용할 수 있는 사용성에 대한 고려로 이루어진다고 할 수 있다.
⇒ 접근성과 사용성 - 다양한 신체적, 정신적, 경제적 조건을 가진 모든 사람들을 위한 사용성을 고려한 설계, 즉 보편적 설계의 기본 조건.
※ 미국이나 일본의 경우 : 정보에 대한 접근성을 보장하기 위한 법률 제정.
→ 실용화시킴으로써 어느 정도 접근성을 고려한 사용성에 대한 연구가 안정된 단계.
- 우리나라 : 최근 접근성을 고려한 보편적 디자인에 대한 관심이 증가
2001년에는 접근성 보장지침(Accessibility Guideline)의 제정을 위한 움직임을 시작으로
정부와 민간단체, 학계를 중심으로 활발한 활동.
접근성의 필요성
- W3C(World Wide Web)산하의 WAI(Web Accessibility Initiatives)
: 현재 급속도로 퍼지고 있는 인터넷에 대한 장애인과 고령자의 사용성을 보장 위해,
모든 사람들이 동등하게 정보를 공유할 수 있도록 하기 위한 보편적 설계에서는 접근성 또한 고려하여 설계가 되어야 진정한 웹의 모습을 갖추게 될 수 있을 것 이다. (가이드 라인)
접근성 보장
-텍스트를 사용하라: 일반적 사용성 고려
- 시각에 문제가 있는 웹 사용자들(시각장애인이라 지칭 않는 이유 : 시력이 표준 이하로 낮은 사람, 색맹 또는 색약인 사람, 노인 등..모두 대상)이 부딪히는 문제점
: 이미지, 작은 메뉴 버튼, 작은 텍스트의 크기, 링크의 구분 등..
- 접근 방법
◎스크린 리더 사용
: 웹 상의 개체들을 음성으로 전환하여 청각으로 웹을 읽을 수 있도록 하는 장치.
(국내에는 웹아이, 소리눈 이 많이 보급)
→ 스크린 리더가 읽어 들일 수 있는 개체가 바로 텍스트.
이미지의 경우 alt 태그를 사용하여 이미지에 대한 간단한 설명이 제시된다면
스크린 리더가 충분히 읽어 내려갈 수 있다.
◎문제점 : 디자인을 무시해야 하는가?
→ 텍스트 전용 페이지 권장 : 시각적 문제가 있는 사람들뿐만 아니라
낮은 버전의 브라우저, 속도가 떨어지는 통신망 사용자에게도 많은 도움.
-미국 : 대부분의 행정기관 사이트에서 텍스트 페이지를 제공.
-우리나라 : 정부부처사이트 7개 웹사이트만 시각장애인 전용페이지 제공(2002. 8월기준). (텍스트 전용 페이지를 제공한다 해도 텍스트 페이지에 접근조차 어려운 경우 多.
처음 웹 페이지에 접근을 했을 때 바로 선택이 가능하도록 배치하는 것 고려)
◎접근성을 보장하기 위한 방법
① 모든 정보들을 시각, 청각, 촉각을 대체할 수 있는 또 다른 것으로 제공
② 대체할 수 있는 매개물(예 : 이미지에서의 텍스트) 제시.
→ 신체적 불편함과 보통의 사람들의 수위를 적당히 조절해야 함.
WAI(Web Accessibility Initiatives)에서 제시한
Web Content Accessibility Guideline 1.0에 대한 중요 사항
① 시각정보와 동일한 청각 형태의 대체정보를 제공할 것
② 색상에만 의존을 하지 말 것
③ 모든 그래픽 객체에 대해서 문자정보를 제공할 것
④ 객체 요소를 활성화시킬 대 마우스 외에 키보드나 음성으로도 가능하게 할 것
⑤ 네비게이션 구조를 명확하게 전달할 수 있도록 할 것
-발매중인 문방구용품. 돋보기가 달린 책갈피와 손잡이가 달려 잡기 편한 직선 자.
- 90년대 초, 중반에 등장했던 허먼밀러(www.hermanmiller.com)사의 사무용 의자인 Aeron Chair도 빅히트를 기록하게 된다.
기본으로 세 가지 싸이즈로 발매되었고 각종 세부조정으로 유저들의 몸에 맞추어 조절된다는 점, 그리고 척추를 편안하게 휠 수 있도록 써포트 해준다는 점, 이 때문에 그 후 타사의 사무의자 개발에도 지대한 영향을 미쳤다.
- 같은 회사에서 Ayse Birsel가 디자인 한 오피스 시스템 '리졸브(Resolve system)'도 발매와 동시에 화재에 올랐다.
인간이 무의식적으로 벌리는 팔의 각도라는 대략 120도를 의식한 부채형의 기본 상판의 형태를 중심으로 몇 가지 부품만으로 각자에게 알맞은 높이와 크기로 조립되는 사무공간, 개인 서제공간을 제안했다. Ayse는 이 제품의 스탠다드한 스타일 몇 개만 보여주었다.
이 기본형으로 어떻게 조립해서 쓰는가는 소비자 각자의 몫이기 때문에, 같은 회사의 제품이라도 소비자들이 조립한 형태는 각자에게 알맞은, 전부 다른 형태로 되는 것이다.
다.
⇒이처럼 지금의 미국 디자인계에선 과장되게 말하자면 유니버셜 개념이 들어있지 않으면
굿 디자인으로 볼 수 없다는 풍조마저도 만연하고 있다
http://www.toilet.or.kr/misogong/2002_07/member.htm
◎ Accessibility를 고려한 웹의 보편적 디자인
- 김미진(hialkim@teaminterface.com)
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. ? Tim Berners-Lee
웹의 기능
① 수많은 정보를 브라우저라는 하나의 매개체를 통해 모든 사람에게 제공
② 전세계의 많은 사람들이 공간적, 시간적으로 제약을 없이 정보획득
③ 좀 더 많은 사람들이 쉽고 편리하게 정보를 획득하도록 사용성을 높이기 위한 방안 연구
현재 국내에서 활발히 연구되고 있는 사용성
① 지극히 정상적이고 보편적인 신체적, 정신적 조건을 갖는 사용자만을 고려
② 과거에는 빈부의 격차가 곧 정보의 격차의 문제로 직결
→ 빈부는 더 이상의 정보 격차의 원인이 되지 못한다.
(but 표준적 조건× : 새로운 정보 격차의 피해자로 분류)
③ 접근성(Accessibility) : 시간과 장소, 사용자의 능력에 관계없이 하드웨어와 소프트웨어 를 적절하게 사용할 수 있는 사용성에 대한 고려로 이루어진다고 할 수 있다.
⇒ 접근성과 사용성 - 다양한 신체적, 정신적, 경제적 조건을 가진 모든 사람들을 위한 사용성을 고려한 설계, 즉 보편적 설계의 기본 조건.
※ 미국이나 일본의 경우 : 정보에 대한 접근성을 보장하기 위한 법률 제정.
→ 실용화시킴으로써 어느 정도 접근성을 고려한 사용성에 대한 연구가 안정된 단계.
- 우리나라 : 최근 접근성을 고려한 보편적 디자인에 대한 관심이 증가
2001년에는 접근성 보장지침(Accessibility Guideline)의 제정을 위한 움직임을 시작으로
정부와 민간단체, 학계를 중심으로 활발한 활동.
접근성의 필요성
- W3C(World Wide Web)산하의 WAI(Web Accessibility Initiatives)
: 현재 급속도로 퍼지고 있는 인터넷에 대한 장애인과 고령자의 사용성을 보장 위해,
모든 사람들이 동등하게 정보를 공유할 수 있도록 하기 위한 보편적 설계에서는 접근성 또한 고려하여 설계가 되어야 진정한 웹의 모습을 갖추게 될 수 있을 것 이다. (가이드 라인)
접근성 보장
-텍스트를 사용하라: 일반적 사용성 고려
- 시각에 문제가 있는 웹 사용자들(시각장애인이라 지칭 않는 이유 : 시력이 표준 이하로 낮은 사람, 색맹 또는 색약인 사람, 노인 등..모두 대상)이 부딪히는 문제점
: 이미지, 작은 메뉴 버튼, 작은 텍스트의 크기, 링크의 구분 등..
- 접근 방법
◎스크린 리더 사용
: 웹 상의 개체들을 음성으로 전환하여 청각으로 웹을 읽을 수 있도록 하는 장치.
(국내에는 웹아이, 소리눈 이 많이 보급)
→ 스크린 리더가 읽어 들일 수 있는 개체가 바로 텍스트.
이미지의 경우 alt 태그를 사용하여 이미지에 대한 간단한 설명이 제시된다면
스크린 리더가 충분히 읽어 내려갈 수 있다.
◎문제점 : 디자인을 무시해야 하는가?
→ 텍스트 전용 페이지 권장 : 시각적 문제가 있는 사람들뿐만 아니라
낮은 버전의 브라우저, 속도가 떨어지는 통신망 사용자에게도 많은 도움.
-미국 : 대부분의 행정기관 사이트에서 텍스트 페이지를 제공.
-우리나라 : 정부부처사이트 7개 웹사이트만 시각장애인 전용페이지 제공(2002. 8월기준). (텍스트 전용 페이지를 제공한다 해도 텍스트 페이지에 접근조차 어려운 경우 多.
처음 웹 페이지에 접근을 했을 때 바로 선택이 가능하도록 배치하는 것 고려)
◎접근성을 보장하기 위한 방법
① 모든 정보들을 시각, 청각, 촉각을 대체할 수 있는 또 다른 것으로 제공
② 대체할 수 있는 매개물(예 : 이미지에서의 텍스트) 제시.
→ 신체적 불편함과 보통의 사람들의 수위를 적당히 조절해야 함.
WAI(Web Accessibility Initiatives)에서 제시한
Web Content Accessibility Guideline 1.0에 대한 중요 사항
① 시각정보와 동일한 청각 형태의 대체정보를 제공할 것
② 색상에만 의존을 하지 말 것
③ 모든 그래픽 객체에 대해서 문자정보를 제공할 것
④ 객체 요소를 활성화시킬 대 마우스 외에 키보드나 음성으로도 가능하게 할 것
⑤ 네비게이션 구조를 명확하게 전달할 수 있도록 할 것


































소개글